Это цитата сообщения Nelya_Gerbekova Оригинальное сообщение
Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной
Сегодня расскажу Вам, как я делаю баннер, или любое изображение в сообщениях - кликабельной. Это можно сделать двумя способами. Первый способ - использование кода
<a href="адрес ссылки" target="_blank"><img src="адрес картинки" /></a>
Для этого нужно загрузить картинку на любой фотохостинг и и взять ссылку №1, т.е адрес картинки. Адрес ссылки это страница, которая будет открываться при нажатии на картинку или баннер.
Скопируйте код в блокнот на ПК и внимательно вставьте адреса ссылки и картинки(не перепутайте)
Вставьте в сообщение в расширенном редакторе при нажатии на ИСТОЧНИК
Отправьте сообщение в ПРЕДОСМОТР или ЧЕРНОВИК и проверьте результат на кликабельность. Я. например, провожу все манипуляции с картинкой в ЧЕРНОВИКЕ,а затем каждый раз беру готовый код картинки из черновика и вставляю в сообщение.
Для примера взяла картинку и сделала ее ссылкой на собственные фоны klavdia-France , которые мне очень понравились .Кликните по картинке!
А этот баннер я изготовила в обычном Worde
Второй способ очень легкий.С помощью простых манипуляций, при загрузке картинки в расширенный редактор прямо из компьютера, можно сделать любую картинку не только кликабельной, но со всплывающим текстом при наведении на картинку. Для этого жмем на иконку ИЗОБРАЖЕНИЕ и загружаем картинку из ПК.. Когда картинка загрузится переходим на вкладку ССЫЛКА
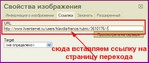
В выпавшем окне в графе URL вписываем ссылку на страницу перехода
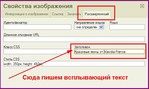
Далее переходим на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК пишем всплывающий текст.
Жмем ОК и любуемся результатом .
Для желающих работать с кодом, для кликабельной картинки со всплывающим текстом, даю код ,только не забудьте вместо width=100 height=100 вставить размеры картинки, где width-ширина, а height - высота картинки
<a href="Адрес страницы, на которую будет указывать баннер" target=_blank><img src="Адрес картинки из Интернета или из Радикала (ссылка№1)" border="0" title="Текст, видимый, в качестве подсказки, при наведении на ссылку." width=100 height=100></a>
Серия сообщений " Оформление дневника на ЛИ.РУ":
Часть 1 - Учебник ЛиРу.
Часть 2 - Как сделать ник ссылкой
...
Часть 47 - Урок для новичков.Как найти пользователя и ответить на его симпочку
Часть 48 - Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник.
Часть 49 - Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной