Как не платить за обслуживание банковской карты?
КЭШЛС
04-05-2019 11:51
комментарии: 0
понравилось!
вверх^
к полной версии
Рейтинг кэшбэк-сервисов
КЭШЛС
16-02-2019 21:02
 [показать]
[показать]
Про кэшбэк на банковских картах сейчас знают практически все. А про кэшбэк-сервисы до сих пор многие не слышали. Или слышали краем уха и не используют возможности, которые они дают. А зря.
Дальше!
комментарии: 0
понравилось!
вверх^
к полной версии
 [показать]
[показать]Про кэшбэк на банковских картах сейчас знают практически все. А про кэшбэк-сервисы до сих пор многие не слышали. Или слышали краем уха и не используют возможности, которые они дают. А зря.
Fallout 4 все чит-коды для игры
motiv4you
14-03-2018 07:30
ЧИТАТЬ ПОСТ ЦЕЛИКОМ
комментарии: 0
понравилось!
вверх^
к полной версии
Одно из главных событий года - это релиз Fallout 4. Игра уже бьет рекорды по количеству онлайн игроков в Steam, обойдя тем самым рекорд GTA 5. Первое время игроки будут наслаждаться сюжетными квестами, открытым миром, исследованиями и т.п. Поэтому чит-коды первое время не понадобятся, хотя для тех игроков которые захотят облегчить себе путешествия по пустошам они подойдут.
Пока кодов не много и они только начали появляться. По мере нахождения новых кодов, мы будем обновлять список.
Активация чит-кодов Fallout 4
Тут все просто, как и в предыдущих играх от Bethesda, для ввода чит-кода нужно вызвать консоль нажатием клавиши «~». Ввести нужный код и нажать «Enter».
Видео как вводить коды для игры
Загадочная болезнь
infear
18-05-2017 01:14
Недавно созданный ресурс http://vsdor.ru рассказывает неутешительную правду о болезни, от которой страдают несколько десятков процентов населения бывшего СССР, как, впрочем, и любой другой страны мира. Делитесь этой информацией с друзьями и знакомыми, а также всеми, для кого она может быть актуальна. Проект Джонни Психа https://vk.com/jpsych
комментарии: 0
понравилось!
вверх^
к полной версии
Недавно созданный ресурс http://vsdor.ru рассказывает неутешительную правду о болезни, от которой страдают несколько десятков процентов населения бывшего СССР, как, впрочем, и любой другой страны мира. Делитесь этой информацией с друзьями и знакомыми, а также всеми, для кого она может быть актуальна. Проект Джонни Психа https://vk.com/jpsych
Коса из 4 прядей с лентой - Вечерняя прическа
alacolnaa
27-10-2016 11:26
комментарии: 0
понравилось!
вверх^
к полной версии
Как сделать прическу "Корона" или "Паутинка"
decalgoore
24-10-2016 04:05
комментарии: 0
понравилось!
вверх^
к полной версии
Как сделать объемный пучок без бублика и "Датские косы"
tioswifimol
19-10-2016 21:54
комментарии: 0
понравилось!
вверх^
к полной версии
Разные шрифты для блога
андрэ_ТОЛСТЯК
25-02-2016 07:56
Это цитата сообщения Лариса_Гурьянова Оригинальное сообщение
 [показать]
[показать]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ.
РАЗНЫЕ ШРИФТЫ ДЛЯ БЛОГА
Для тех, кто не "дружит" с фотошоп, можно использовать следующие виды шрифтов.
Жмите на картинки и попадете на соответствующий сайт.
 [224x165]
[224x165]

 [236x138]
[236x138]
 [236x138]
[236x138]
 [226x128]
[226x128]
 [236x138]
[236x138]
 [236x138]
[236x138]
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Лариса_Гурьянова Оригинальное сообщение
 [показать]
[показать]ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ.
Для тех, кто не "дружит" с фотошоп, можно использовать следующие виды шрифтов.
Жмите на картинки и попадете на соответствующий сайт.
 [224x165]
[224x165]
 [236x138]
[236x138] [236x138]
[236x138] [226x128]
[226x128] [236x138]
[236x138] [236x138]
[236x138]
Серия сообщений "* Генераторы":
Часть 1 - Генераторы фото
Часть 2 - On-line генераторы
Часть 3 - Как сделать слайд онлайн. Вариант 1
Часть 4 - Генераторы текста
Часть 5 - Разные шрифты для блога
Часть 6 - Очень интересный генератор фонов!
Часть 7 - Он-лайн сайты для вставки фото в рамки
...
Часть 39 - Генераторы он-лайн
Часть 40 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 41 - Генератор кода цвета 2
Серия сообщений "* Шрифты":
Часть 1 - Разные шрифты для блога
Часть 2 - Шрифт Passions Conflict ROB
Часть 3 - Сверкающий текст с глиттерами
...
Часть 33 - Если вместо русских букв в фотошопе квадратики
Часть 34 - Работаем с программой Font Expert
Часть 35 - Очень красивые рукописные шрифты - много!!!
Серия сообщений "* Генераторы":
Часть 1 - Разные шрифты для блога
Часть 2 - Очень интересный генератор фонов!
Часть 3 - Генератор анимации
...
Часть 48 - Бродилка "Генераторы он-лайн"
Часть 49 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 50 - Генератор кода цвета 2
Ссылки на генераторы.
андрэ_ТОЛСТЯК
25-02-2016 07:56
Это цитата сообщения ЭМИЛЛИ Оригинальное сообщение
Читать далее...
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения ЭМИЛЛИ Оригинальное сообщение
|
Как сделать слайд онлайн. Вариант 1.
андрэ_ТОЛСТЯК
25-02-2016 07:56
Это цитата сообщения AnnaDu Оригинальное сообщение
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения AnnaDu Оригинальное сообщение
Существует огромное количество возможностей создавать слайды с помощью огромного же количества программ. Но я расскажу сегодня о двух.
Когда-то я увлекалась ими, поскольку "тусовалась" в различных "забугорных" сетях, а там они очень популярны. (Да и у нас тоже.)
Во-первых, потому, что очень просто сделать слайд;
во-вторых, можно сделать его очень привлекательным;
в-третьих, имеется возможность использовать довольно большое количество вариантов и композиций. На любой вкус.
Итак, первый рекомендуемый мною сайт http://www.picturetrail.com.С его помощью можно довольно легко сделать слайды, подобные этому:
On-line генераторы
андрэ_ТОЛСТЯК
25-02-2016 07:53
Это цитата сообщения Лариса_Гурьянова Оригинальное сообщение
On-line генераторы
 [200x]
[200x]
1. Генератор водяных знаков
2. Генератор слайд-шоу
3. Генератор 3D логотипов
4. Генератор зеркальных логотипов
5. Генератор скрипта для установки музыки
6. Генератор обратного отсчёта времени
7. Генератор часов и даты
8. Генератор ротации рисунков
9. Генератор ссылки с меняющимися рисунками
10. Генератор верт. или горизонт. меню с подпунктами
11. Генератор красочного выпадающего меню 2
12. Генератор горизонтального меню
13. Генератор красочного выпадающего меню
14. Генератор меню с описанием в форме
15. Генератор раскрывающегося меню
16. Генератор всплывающего меню
17. Генератор карты сайта
18. Генератор pop-up окон 1
19. Генератор Pop up окна с сообщением
20. Генератор ссылки ДОБАВИТЬ В ИЗБРАННОЕ
21. Генератор CSS
22. Генератор Web форм
23. Генератор фреймов
24. Генератор HTML страниц
25. Кодировщик HTML
26. Генератор бегущей строки в статус баре
 [200x]
[200x]
27. Генератор парольного доступа
28. Генератор всплывающего объявления
29. Генератор таблиц
30. Генератор мета-тега для роботов
31. Генератор скрипта меняющихся рисунков
32. Генератор pop-up окон
33. Генератор кнопок 1
34. Генератор кнопок 2
35. Генератор мигающего Scrollbar
36. Генератор FAQ страницы
37. Генератор новогодних поздравлений
38. Генератор поздравлений
39. Генератор паролей
40. Трансформатор текста
41. Генератор цветного текста
42. Все генераторы скриптов с боекомплекта "Командос"Читать далее...
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Лариса_Гурьянова Оригинальное сообщение
 [200x]
[200x]1. Генератор водяных знаков
2. Генератор слайд-шоу
3. Генератор 3D логотипов
4. Генератор зеркальных логотипов
5. Генератор скрипта для установки музыки
6. Генератор обратного отсчёта времени
7. Генератор часов и даты
8. Генератор ротации рисунков
9. Генератор ссылки с меняющимися рисунками
10. Генератор верт. или горизонт. меню с подпунктами
11. Генератор красочного выпадающего меню 2
12. Генератор горизонтального меню
13. Генератор красочного выпадающего меню
14. Генератор меню с описанием в форме
15. Генератор раскрывающегося меню
16. Генератор всплывающего меню
17. Генератор карты сайта
18. Генератор pop-up окон 1
19. Генератор Pop up окна с сообщением
20. Генератор ссылки ДОБАВИТЬ В ИЗБРАННОЕ
21. Генератор CSS
22. Генератор Web форм
23. Генератор фреймов
24. Генератор HTML страниц
25. Кодировщик HTML
26. Генератор бегущей строки в статус баре
 [200x]
[200x]27. Генератор парольного доступа
28. Генератор всплывающего объявления
29. Генератор таблиц
30. Генератор мета-тега для роботов
31. Генератор скрипта меняющихся рисунков
32. Генератор pop-up окон
33. Генератор кнопок 1
34. Генератор кнопок 2
35. Генератор мигающего Scrollbar
36. Генератор FAQ страницы
37. Генератор новогодних поздравлений
38. Генератор поздравлений
39. Генератор паролей
40. Трансформатор текста
41. Генератор цветного текста
42. Все генераторы скриптов с боекомплекта "Командос"
Серия сообщений
Программа-эффекты
андрэ_ТОЛСТЯК
25-02-2016 07:53
комментарии: 0
понравилось!
вверх^
к полной версии
HTML шпаргалка по линиям
андрэ_ТОЛСТЯК
25-02-2016 07:45
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 13 - Он-лайн графические редакторы
Часть 14 - Бродилка по РУБРИКАМ моего дневника.
Часть 15 - HTML шпаргалка по линиям
Часть 16 - Заморские сайты к НОВОМУ ГОДУ
Часть 17 - 100 самых полезных сайтов Интернета
Часть 18 - Как правильно вставлять код в окошко для кодов.
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.
Он-лайн графические редакторы
андрэ_ТОЛСТЯК
25-02-2016 07:45
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 11 - Все о ссылках, оформление и коды.
Часть 12 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 13 - Он-лайн графические редакторы
Часть 14 - Бродилка по РУБРИКАМ моего дневника.
Часть 15 - HTML шпаргалка по линиям
...
Часть 18 - Как правильно вставлять код в окошко для кодов.
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.
РАБОТА С ТЕКСТОМ. html коды для текста
андрэ_ТОЛСТЯК
25-02-2016 07:44
Это цитата сообщения Шадрина_Галина Оригинальное сообщение



комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Шадрина_Галина Оригинальное сообщение

Сегодня мы поговорим о шрифтах, тексте, его основных формулах, и различном написании.
Красиво написанный текст или оформленный заголовок всегда привлекает внимание к себе. Но не все знают как сделать это, да и трудно удержать в голове различные теги и формулы. Поэтому в этом посте собраны все основные теги и формулы по написанию и оформлению текста. Просто вписывайте свой текст в данные коды, и ваш текст будет выглядеть как в этих примерах. Значения размеров, толщину и цвет в кодах всегда можно поменять на свои.
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 10 - Все о бегущем тексте. Примеры и коды.
Часть 11 - Все о ссылках, оформление и коды.
Часть 12 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 13 - Он-лайн графические редакторы
Часть 14 - Бродилка по РУБРИКАМ моего дневника.
...
Часть 18 - Как правильно вставлять код в окошко для кодов.
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.
Все «секреты» Windows 7.
андрэ_ТОЛСТЯК
25-02-2016 07:42
Это цитата сообщения Владимир_Шильников Оригинальное сообщение
 [показать]
[показать]
Это цитата сообщения Владимир_Шильников Оригинальное сообщение
По многочисленным просьбам — перевод статьи «The Bumper List of Windows 7 Secrets».
Здесь пропущено вступление о том как здорово, что Windows 7 вышла в свет, которое все равно все пропустят и будут читать сами «секреты».
1. Управление окнами
Вы, наверное, уже знаете, что Windows 7 делает работу с окнами во многом проще. Окно можно «прикрепить» к левой или правой половине экрана просто придвинув к соответствующему краю, а так же окно можно разворачивать/восcтанавливать по вертикали двойным щелчком по нижней границе окна. Но вот чего вы, наверное, не знаете, так это того, что все эти действия доступны через горячие клавиши.
- Win+Влево и Win+Вправо — прикрепить окно
- Win+Вверх и Win+Вниз — разворачивает и восстанавливает/сворачивает окно
- Win+Shift+Вверх и Win+Shift+Вниз — разворачивает и восстанавливает окно по вертикали
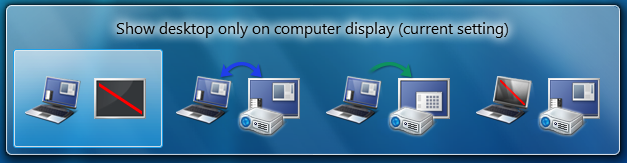
2. Проекторы.
Вам уже надоели мучения со специфическим драйвером, для того, чтобы заставить ваш ноутбук отображать десктоп на проектор? В этом случае вы будете рады узнать, что работа с проектором гораздо проще в Win 7. Комбинация Win+P вытягивает на свет следующее окно:
 [показать]
[показать]
Все о бегущем тексте. Примеры и коды.
андрэ_ТОЛСТЯК
25-02-2016 07:40
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
Все о бегущем тексте. Примеры и коды.
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
Все о бегущем тексте. Примеры и коды.
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 8 - Простые, оригинальные рамочки разного цвета
Часть 9 - Бродилка по ОНЛАЙН - генераторам для создания Слайд-шоу.
Часть 10 - Все о бегущем тексте. Примеры и коды.
Часть 11 - Все о ссылках, оформление и коды.
Часть 12 - РАБОТА С ТЕКСТОМ. html коды для текста
...
Часть 18 - Как правильно вставлять код в окошко для кодов.
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.
Простые, оригинальные рамочки разного цвета
андрэ_ТОЛСТЯК
25-02-2016 07:39
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
 Простые и оригинальные рамочки, которыми можно разнообразить свои посты. Смотрятся они красиво, и очень просты в использовании. Рамочки не мои, собраны на просторах инета, пользуюсь ими давно , авторов не знаю, но очень им благодарна за работу.  Копируйте их, и ставьте в свои записи в Простом редакторе. Цвет ободков рамки так же можно менять. Таблица кода цветов НАХОДИТСЯ ЗДЕСЬ. Аккуратно стираете в коде рамки КОД ЦВЕТА, и меняете на свой. Для новичков поясню. Код цвета надо БРАТЬ ИЗ САМОЙ ПОСЛЕДНЕЙ КОЛОНКИ в таблице. Там где написано ВАШ ПОСТ- Вставляете свой текст.  |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 6 - Красивые слайд-шоу в ваш дневник
Часть 7 - Простые ОБЪЕМНЫЕ рамочки разной формы
Часть 8 - Простые, оригинальные рамочки разного цвета
Часть 9 - Бродилка по ОНЛАЙН - генераторам для создания Слайд-шоу.
Часть 10 - Все о бегущем тексте. Примеры и коды.
...
Часть 18 - Как правильно вставлять код в окошко для кодов.
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.
Простые ОБЪЕМНЫЕ рамочки разной формы
андрэ_ТОЛСТЯК
25-02-2016 07:39
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
Часть 6 - Красивые слайд-шоу в ваш дневник
Часть 7 - Простые ОБЪЕМНЫЕ рамочки разной формы
Часть 8 - Простые, оригинальные рамочки разного цвета
Часть 9 - Бродилка по ОНЛАЙН - генераторам для создания Слайд-шоу.
...
Часть 18 - Как правильно вставлять код в окошко для кодов.
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.
Красивые слайд-шоу в ваш дневник
андрэ_ТОЛСТЯК
25-02-2016 07:39
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
комментарии: 0
понравилось!
вверх^
к полной версии
Это цитата сообщения Шадрина_Галина Оригинальное сообщение
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
Часть 6 - Красивые слайд-шоу в ваш дневник
Часть 7 - Простые ОБЪЕМНЫЕ рамочки разной формы
Часть 8 - Простые, оригинальные рамочки разного цвета
...
Часть 18 - Как правильно вставлять код в окошко для кодов.
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.