|
Это цитата сообщения A-delina Оригинальное сообщение
Урок Фотошоп. Водяной знак.
Очень простой урок. Делается за пару минут.
Водяной знак поможет сохранить авторство ваших работ.
 [показать]
[показать]Это цитата сообщения A-delina Оригинальное сообщение
Добавить объем простым двухмерным фотографиям.
1. Откройте фотографию, к которой решили применить эффект.
 [600x443]
[600x443]Это цитата сообщения галина_суханова Оригинальное сообщение
Коллекция работ мексиканского художника Jesus Helguera
Хесус Helguera (28 мая 1910 - 5 декабря 1971) - мексиканский художник.
 [показать]
[показать] Это цитата сообщения Lamerna Оригинальное сообщение
натюрморты с котами ))
натюрморты с котами )) [880x629]
[880x629]
Это цитата сообщения Greenali Оригинальное сообщение
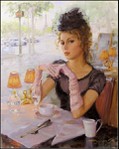
Женщина мечта. Живопись Константина Разумова.
На картинах Константина Разумова изображена женщина-мечта, нежный образ едва уловимой грации... Художник переносится как бы в другое измерение и время, чтобы отобразить портреты женщин...
Формирование художника, происходящее под влиянием множества стилей, вылилось в красочное и неповторимое сочетание импрессионизма и реализма.
Женские портреты в исполнении Константина Разумова - это женщины из прошлого века, но лишенного конкретного места и времени. Иногда на картинах едва угадывается Париж, но скорей всего это лишь собирательный образ города-мечты.
Женщина-мечта прекрасна, утонченна, очаровательна и женственна. Она вовсе не похожа на современных женщин - порой грубых, вульгарных, лишенных тайны и нежности. На полотнах художника будто присутствует одна и та же барышня, переходящая из одного холста в другой. Предлагаю полюбоваться этими шедеврами живописи.
_______________________________________________________________________
Женские проблемы решаемы, если обращаться к профессиональным врачам. Эффективное лечение эрозии шейки матки лазером можно пройти в клинике "Медицентр".
Это цитата сообщения Логово_Белой_Волчицы Оригинальное сообщение
Веселые картинки!
 [показать]
[показать] [500x357]
[500x357] [300x300] [300x300] |  [228x300] [228x300] |  [232x300] [232x300] |
 [300x314] [300x314] |  [280x280] [280x280] |  [242x300] [242x300] |
Это цитата сообщения Lamerna Оригинальное сообщение
натюрморты с котами ))
натюрморты с котами )) [880x629]
[880x629]
Это цитата сообщения Логово_Белой_Волчицы Оригинальное сообщение
Утро добро - нежное.
 [показать]
[показать]  [300x104]
[300x104] [показать]
[показать] [показать]
[показать] [показать]
[показать] [показать]
[показать] [показать]
[показать] [показать]
[показать] [300x104]
[300x104] [показать]
[показать]Это цитата сообщения BraveDefender Оригинальное сообщение
Photoshop. Надпись на запотевшем стекле
Очень простой эффект, но, при желании, можно сделать красивую картинку с надписью-следом, которую оставляет палец на запотевшем или влажном стекле.
Фактически все заключается в следующем:
- Обработка слоя под «запотевшее стекло»
- Создание контура надписи
- Удаление участка фото под надписью
Это цитата сообщения Н_НИНА Оригинальное сообщение
Плееры
Часть 2 - Flash плееры китайские - ну, очень красивые!!!
Часть 2
Китайские плееры, включаются автоматически.
(позаимствовала у китайцев)
Этоуниверсальныйкодплеера:
<P align=center><EMBED src=http://www.xcwhw.cn/fla/bfq/25.swf?n=NadinIzVlada&mp3=http://mstream.biz/files/20339/G9OVnZCTlOf5rev/viktoriya-dajneko-sotri-ego-iz-memory_4_mstream.biz.mp3&.swf width=300 height=200 type=application/x-shockwave-flash wmode="transparent" autostart="1" loop="1" >
На моем примере рассмотрим, как его собрать.
КРАСНЫМ цветомвыделены те места, где Вы проведете изменения:
1. Вместо номера 25 вставляем номер соответствующий номеру понравившегося плеера.
2. Вместо NadinIzVlada можете поставить свой ник, либо любые слова.
3. Вместо длинной ссылки на песню http://mstream.biz/files/20339/G9OVnZCTlOf5rev/viktoriya-dajneko-sotri-ego-iz-memory_4_mstream.biz.mp, поставить ссылку на свою любимую песню.
4. 300 и 200 - это размеры плеера. Вы можете сделать больше размеры,
правда качество в некоторых плеерах может ухудшиться.
Все!
МОЙ ПРИМЕР:
А теперь сами плееры:
71
ОСТАЛЬНАЯ КРАСОТА ЗДЕСЬ!!! >>>
С уважением, NadinIzVlada
Это цитата сообщения melona Оригинальное сообщение
Как найти и скопировать код Flash
Есть Flash-открытки, которыми мы можем только любоваться и не можем скопировать к себе, так как отсутствует код. Меня попросили рассказать, как я нахожу этот код? Пробовала несколькими способами, но остановилась на одном, который и попытаюсь рассказать и показать на своем примере .Пойдем не торопясь, по шагам:
1. шаг:
Находим страничку с понравившейся Flash, (например:http://tw.myblog.yahoo.com/889-3558/article?mid=-2&prev=153166&l=f&fid=39 ).
Это цитата сообщения IrchaV Оригинальное сообщение
Урок фотошопа Мыльные пузыри
1. Создаем документ 500х500. Заливаем фон черным.
2. Дублируем слой. Выбираем Brush Tool. Размер любой до 100 px. Цвет белый. Жесткость 0%. Я выбрал кисть в 35 пикселей.
3. Ставим точки на дубликате.
 [500x500]
[500x500]
Это цитата сообщения Fleur__de_Lis Оригинальное сообщение
Вставляем плеер собственного дизайна в код формулы.
Как делать плеер в ФШ
Тут
Плеер сделали, теперь вставляем плеер в код формулы.
Для этого нам нужна сама формула,
и немного Вашего умения разбираться в языке HTML
HTML кодах.
<div align="center"><table border="0" background="ПЛЕЕР(КОД С РАДИКАЛА №1" width="ШИРИНУ ПЛЕЕРА" height="ВЫСОТА ПЛЕЕРА"><tr><td width="ШИРИНА№1 " height="ВЫСОТА№1"></td><td width="ШИРИНА №2" height="ВЫСОТА №2"> МУЗЫКА</td></tr><tr><td width="ШИРИНА №3" height="ВЫСОТА №3"colspan="2"><p align="center"><a href="ССЫЛКА НА БЛОГ"><text face="Garamond"><text color="005b7f">ИМЯ</center></text></p></text></text></center></table></td></tr>
Что можно менять в формуле...
text color="005b7f"--цвет текста
center--плеер встанет по центру, можно сместить в право
(rightили в левоleft)
это можно применить и для вашего ника
width="ШИРИНУ ПЛЕЕРА"- берем с сайта радикал.
height="ВЫСОТА ПЛЕЕРА" - берем с сайта радикал.
width="ШИРИНА и ВЫСОТА №1"-расстояние между ячейками
width="ШИРИНА и ВЫСОТА №2"-ячейки
width="ШИРИНА и ВЫСОТА №3"-ячейки
Чтобы Вам было проще
Я подставлю свои значения к музыке.
<div align="center"><table border="0" background="ПЛЕЕР(КОД С РАДИКАЛА №1" width="ШИРИНУ ПЛЕЕРА" height="ВЫСОТА ПЛЕЕРА"><tr><td width="38" height="20"></td><td width="440" height="85"> МУЗЫКА</td></tr><tr><td width="200" height="30" colspan="2"><p align="center"><a href="ССЫЛКА НА БЛОГ"><text face="Garamond"><text color="005b7f">ИМЯ</center></text></p></text></text></center>
</table></td></tr>
Вот, что получилось у меня..
"ШИРИНУ И ВЫСОТУ" под №1, 2,3
Менять индивидуально для каждой музыки
и дизайна плеера
Спрашивайте если не понятно
Это цитата сообщения sharm Оригинальное сообщение
Создание GIF на Radikal-Foto
Серия сообщений "уроки":
Часть 1 - Делаем сами музыкальную открытку
Часть 2 - Урок по таблицам...полезный)))
...
Часть 16 - КАК САМОМУ МОЖНО СДЕЛАТЬ РАМОЧКУ В ПРОГРАММЕ ПАИНТ
Часть 17 - ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ
Часть 18 - Создание GIF на Radikal-Foto
Часть 19 - ДЕЛАЕМ ПРОСТУЮ РАМОЧКУ
Часть 20 - КАК ПОДПИСАТЬ ОТКРЫТКУ В "PAINT"
...
Часть 24 - САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ
Часть 25 - Эффекты с вашими фото.Вот такие фо...
Часть 26 - ВОТ ТАК НАХОДКА
Это цитата сообщения Mademoiselle_Viv Оригинальное сообщение
Как сделать градиент в Фотошопе?
После того как мы отпустим левую клавишу мыши, наш лист зальётся плавным градиентом, который мы настроили.
Итак, приступим к скучному, нудному, но очень познавательному разглядыванию настроек инструмента «Градиент».
Это цитата сообщения Mademoiselle_Viv Оригинальное сообщение
Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
 [662x521]
[662x521]Фильтр Filter Factory(комплект)
 [299x141]
[299x141]Это цитата сообщения Anela-Alena Оригинальное сообщение
Иллюзия движения при помощи света и тени
Урок от NATALI:
 [показать]
[показать]  [показать]
[показать]  [показать]
[показать]  [показать]
[показать]  [показать]
[показать]  [показать]
[показать]  [показать]
[показать]  [показать]
[показать]  [показать]
[показать]  [показать]
[показать]  [показать]
[показать]
архив урока на скачку: http://turbobit.net/qm0ep86mf4xk.html
 [показать]
[показать]
Серия сообщений "Уроки от NATALI":
Часть 1 - Маленькие хитрости фотошоп
Часть 2 - Плагины - Хero classiс
...
Часть 17 - Создание картинки с прозрачными краями
Часть 18 - Красивый эффект движения
Часть 19 - Иллюзия движения при помощи света и тени
Часть 20 - Плавное движение всего в четырёх слоях
Часть 21 - Всякие удобности и хитрости в фотошопе
...
Часть 98 - Урок от NATALI:Анимация при помощи рабочего контура
Часть 99 - Урок от NATALI:Текстовые эффекты и создание нового градиента
Часть 100 - Учимся управлять инструментом ШТАМП
Это цитата сообщения Kailash Оригинальное сообщение
Волшебный тег MARQUEE - заставь буквы двигаться
1. <MARQUEE>Ваш текст</MARQUEE>
2. <MARQUEE style="HEIGHT: 50px" direction=up>Ваш текст</MARQUEE>
3. <MARQUEE style="HEIGHT: 50px" direction=down>Ваш текст</MARQUEE>
4. <MARQUEE style="WIDTH: 200px" direction=right>Ваш текст</MARQUEE>
5. <MARQUEE style="WIDTH: 200px" direction=left>Ваш текст</MARQUEE>
6. <MARQUEE style="WIDTH: 200px" behavior=alternate>Ваш текст</MARQUEE>
Переменные:
HEIGHT высота "окошка", в котором двигается текст;
WIDTH расстояние, на которое перемещается текст.
Можно ли уменьшить скорость прокрутки при использовании тега marquee?
Так вот, для этого необходимо в открывающий тег добавить параметр scrollamount="Х", где Х — скорость прокрутки от 1 до 9.
Результат будет выглядеть так:
<MARQUEE style="WIDTH: 200px" direction=right scrollamount="Х">
- Тег <marquee> заставляет двигаться не только текст, но всё, к чему он относится.
Пример:
- Синтаксис: <MARQUEE><img src="_АДРЕС_ВАШЕЙ_КАРТИНКИ_"></MARQUEE>