Не всем по силам сразу начать осваивать Macromedia Flash, поэтому я предлагаю поиграться с простенькой программой Sothink Glanda, которая подходит для большинства простых задач.
Урок по работе с программой будет основан на флэш-заголовке из вот этого дневника
Скачать программу можно тут
Скачали, установили, открыли.
При старте поверх окон откроется дополнительное окошко с выбором: Blank document, Album, Banner, Navigation Button. Выбираем первый вариант.
Предварительно у нас должен быть сделан рисунок в фотошопе. Я сделал такой, размером 836х109:
В верхней панели находим закладку Insert - Image и выбираем наше изображение.
Зажав левую кнопку мыши, перетаскиваем наше изображение так, чтобы оно совпадало по верху и левой стороне с пустым, белым прямоугольником так, чтобы линии совпадения стали оранжевого цвета. Затем наводимся на нижний правый угол белой части нашей конструкции и выравниваем по правой стороне и нижней части:
Я решил, что заголовок должен вести на сайт http://bulgarland.ru, поэтому нажимаем на правую кнопку мыши на изображении (всплывет подсказка Shape) и выбираем в выпадающем списке Element Properties. Откроется вспомогательное окно. В первой закладке кликаем на Edit Action в следующем Open URL, вписываем в поле адрес, куда должно переадрисовываться при нажатии и в поле Target выбираем blank.
Я взял из готовых анимаций волны. Они находятся в правой вертикальной панели, в Backgrounds - Dynamik. Два раза кливаем на файлике Wave.glm. Растягиваем на всю длину нашего документа и немного приплюснем.
Теперь поместим необходимый текст. Снова идем в верхнюю панель Insert - Text. Сразу выбираем необходимый шрифт потому, что после это отредактировать не удастся. Выбрали, в самом верхнем поле ввели нужный текст и нажали ОК. Немаловажная вещь: чтобы перемещать наш текст и растягивать/сжимать его, нужно попасть курсором в одну из букв. Если курсор на пустом/прозрачном месте, этот слой не редактируем. Установили текст в нужном месте. Теперь в верхней панели находим кнопку Add effect. Кликаем и получаем три набора - для входа, анимации и выхода. То есть в первом наборе эффекты появления текста, во втором как он будет играть на странице и в следующем, как закончится.
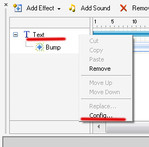
Например, в первом наборе (Entrance) выбираем эффект Zoom in. Понятно из названия, что текст из ничего станет увеличиваться. Выбираем себе произвольное количество эффектов входа, анимации и выхода. После выбора первого эффекта, у нас появится их список. Кликнем правой кнопкой на надписи Text и выберем Config
Здесь мы можем любым удобным для нас способом отредактировать наш текст. Сделать его любого цвета, использовать градиенты.
Справа от этой панельки при добавлении эффектов появляется длинная горизонтальная панель с длительностью эффекта. Ее можно уменьшать и тогда скорость эффекта будет более быстрой или увеличивать, ну вы сами понимаете, что будет при этом.
Для просмотра получающегося флэша надо использовать кнопку Preview - это зеленый треугольничек в самой верхней панели.
Итак, мы создали нашу анимацию, теперь сохраним ее.
Это просто: File - Export Movie
Файл сохранится в формате swf. Чтобы, к примеру, поместить его в заголовок дневника, нужно его где-то выложить. Например, создать закрытую от всех запись или, как сделал я, скинуть в корневую директорию любого сайта. На "народе", к примеру.
После этого заходим "настройки", "эпиграф дневника" и пишем там в квадратных скобках flash=836,109,адрес_места_где_находится_файл/имя_файл.swf
Цифры в начале, это размер нашей, сделанной в фотошопе основной картинки.
Можно, к примеру, наделать кнопок и положить их поверх основной картинки. Присвоив каждой путь к определенному место в Сети, как рассказано выше. Вариантов много. Все в ваших руках!