Урок - анимированная рамочка от Photoshop
18-11-2024 20:46
к комментариям - к полной версии
- понравилось!
Это цитата сообщения Beauti_Flash Оригинальное сообщение
Урок - анимированная рамочка от Photoshop + (Онлайн фотошоп - Эдитор)
вверх^
к полной версии
понравилось!
в evernote
Это цитата сообщения Beauti_Flash Оригинальное сообщение
Урок - анимированная рамочка от Photoshop + (Онлайн фотошоп - Эдитор)
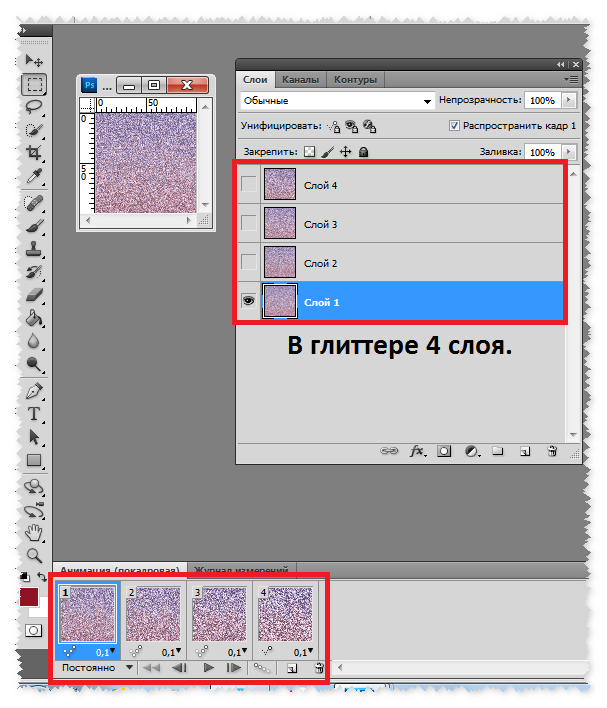
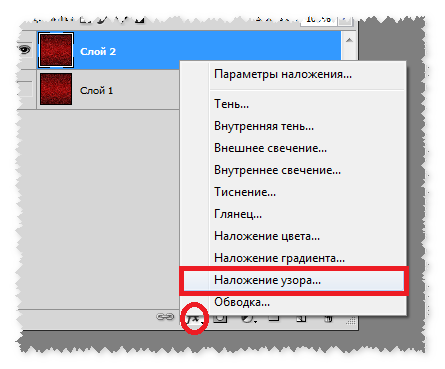
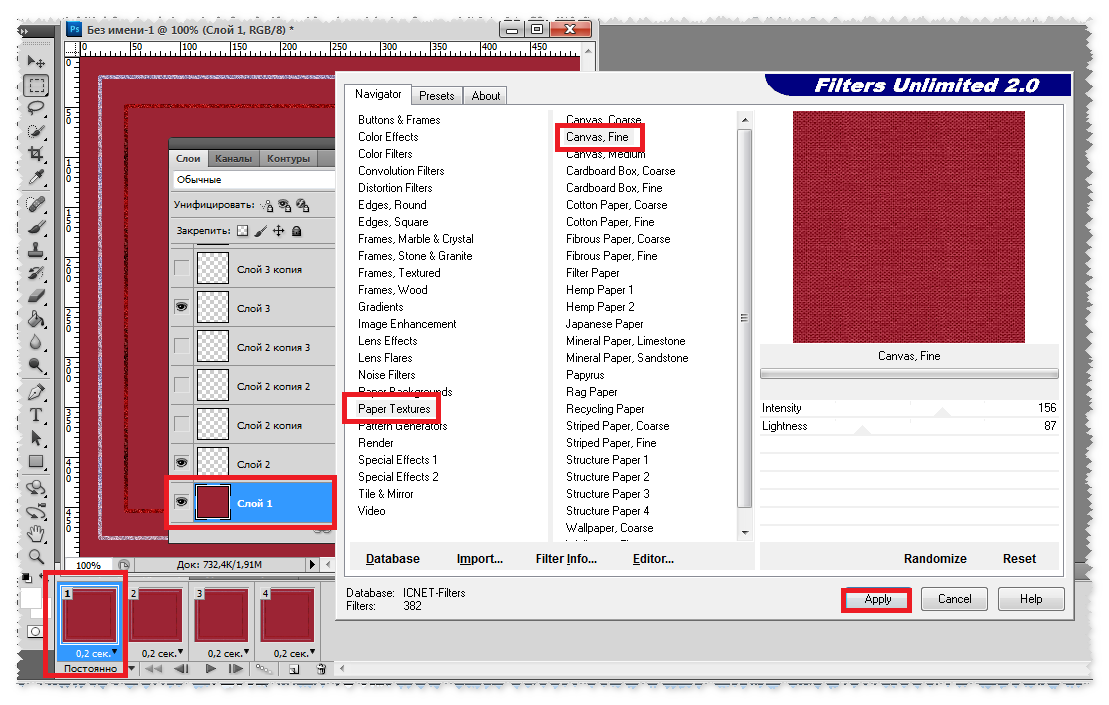
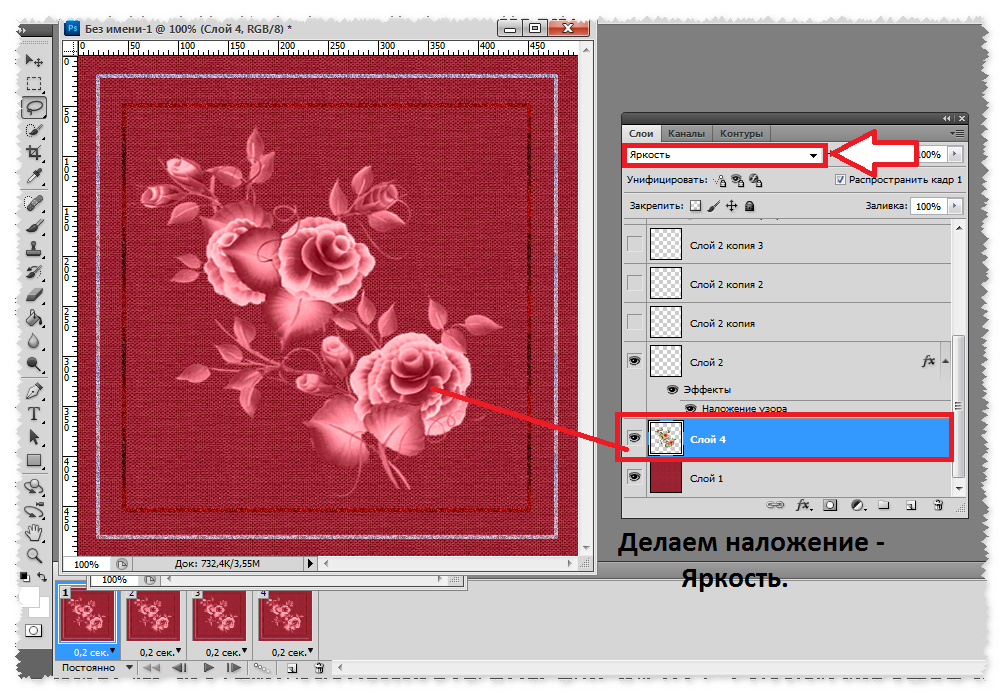
| Урок анимированная рамочка Результат урока:  Меня попросили объяснить, как сделать такую рамочку с глиттерами.  Урок длинный, но сложного ничего нет. Просто подробно показала ход работы скринами. Создаем рабочее окошко 500 пик. на 500 пис., фон прозрачный. Заливаем рабочее окошко цветом и Загружаем глиттеры в фотошоп.                                 Становимся на слой с фоном, Зажимаем клавишу Ctrl и кликаем по окошку слоя со второй рамочкой, у нас появится бегущая обводка. Переходим на слой с рамочкой и делаем заливку глиттером. Все также как и с первой рамочкой. Только у нас в первом глиттере 4 слоя с анимацией, а здесь всего 2 слоя.    Слою с фоном можно добавить текстуру плагином или фильтром родным в фотошопе.  Заходите в фильтр - Текстура - Текстуризатор...  Загружаете клипарт. https://img-fotki.yandex.ru/get/3308/270562545.16/0_1136a6_23bc190f_orig   Добавляем слою тень. Тень выбираете в тон фона, только темный.    Добавляем цветку непрозрачность.  Добавляем в фильтре клипарту тиснение. Если нет фильтра можно в фильтре добавить в настройках - Резкость.  Можно оставить так.  Можно рамочкам, каждому слою по отдельности добавить тиснение.  И внутренней рамочки с бордовым глиттером добавляем тиснение.  Становитесь на первый кадр и подписываете работу. Если вам нужно между рамочками сделать цвет фона другим,создаете новый слои и по верхней рамочки чертите прямоугольник и заливаете слой цветом. Затем по внутренней рамочки чертите прямоугольник и очищаете середину. Слою также добавляете в фильтре - текстуру.  Смотрим результат и сохраняем в формате - GIF. Вопросы будут, обращайтесь!!! Готовые работы выставляйте в комментарии под постом. Успеха в творчестве!!! BFlash |
Благодарю за цитирование и нажатие кнопочки "Нравится".
Вы сейчас не можете прокомментировать это сообщение.
Дневник Урок - анимированная рамочка от Photoshop | Дневник_Галочки - Дневник Дневник_Галочки |
Лента друзей Дневник_Галочки
/ Полная версия
Добавить в друзья
Страницы:
раньше»