Бегущая строка для дневника,сайта
28-04-2014 20:59
к комментариям - к полной версии
- понравилось!
Это цитата сообщения Legionary Оригинальное сообщение
Новостная бегущая строка для дневника, сайта
Очередное мое творение, полезняшка:)
Вот такая вот "новостная лента" последних постов для дневника или сайта. На фон не смотрите, он меняется как захотите:)
Размер сделал такой, чтоб лента идеально вписывалася в приложение "всегда под рукой" на ЛиРу.
И так далее еще масса вариантов на ваш вкус.
Возможности и "фишки" ленты:)
- вы можете использовать в качестве фона либо цвет, либо изображение. Можно и то и то. Размер флешки 220 на 350, так что картинки следует подбирать примерно такие. Можно и больше, но тогда изображение просто не целиком влезет. Также картинке можно задать прозрачность и "поиграть" с цветом фона под ней. (Если картинка прозрачная, она по-разному смотрится - при черном фоне под ней или,например, при красном)
- все записи кликабельны и ведут на оригинальные посты (прописывается в плейлисте)
- упрощенная версия плейлиста вида:
Заголовок|ссылка
Заголовок|ссылка
Заголовок|ссылка
...
- текст движется в заданном вами темпе шагами. Приглядитесь,- поймете, что я имею в виду.
- текст также настраивается: Жирность, курсив, цвет, размер.
- Также настраивается цвет текст при наведении на него мыши, подложка под ним и цвет этой подложки.
- при наведении мыши на флешку,- движение прекращается для удобства. Как только мышь уберете - движение возобновится.
- если очень захотите, можете прописать в ленту не заголовки постов и ссылки, а стишок или даже книжечку:) Получится не очень удобная, но все же читалка.
Учимся пользоваться и настраивать новостную ленту
Уж простите, но конструктор я вам пока не сделал:) Так что делать будем по уроку.
Если будете говорить "это слишком сложно",- начну сильно ругаться


Ничего сложного тут нет. Просто делаем по уроку.
Немного теории, чисто для общего кругозора:
Все переменные, которые отвечают за настройки флешки пишутся в коде через значок &
Пример:
переменная1&переменная2&переменная3
Если вы решаете не прописывать "переменную3",- значок перед ней тоже не надо оставлять. Повторю,- значок служит разделителем, а если разделять нечего, то он и не нужен.
Запомните пожалуйста.
Итак, как всегда для начала основное.
Ссылка на саму флешку вот:
http://img0.liveinternet.ru/images/attach/c/2//3878/3878011_news.swf
Можете использовать ее (если будете пользоваться "лентой" на лиру), а можете по ней скачать саму флешку (не пугайтесь увидев белый лист, так и должно быть). Если решили скачать,- загрузите ее к себе в пост (черновик) или на свой сайт и скопируйте ссылку на флешку, она нам пригодится. (если не помните как скачивать флешки, читайте тут
Собираем плейлист
Для плейлиста нам нужны заголовки постов (или иной текст на ваше усмотрение) и ссылки на сами эти посты.
Открываем блокнот (пуск-->все программы-->стандартные-->блокнот). В зависимости от версии вашего блокнота меняем кодировку на UTF-8 либо сразу, либо при сохранении. Как менять кодировку я уже написал заранее в этом посте.
Сам плейлист очень простой. Я уже говорил об этом. На каждой строке пишется заголовок и ссылка к одному посту, на след. строке к следующему посту и т.д.
Разделителем служит вот такая "палочка" - |
(Если не знаете как набрать ее на своей клавиатуре, просто скопируйте у меня из поста или плейлиста)
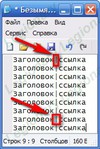
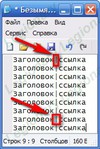
Т.е. в результате у вас в блокноте должен получится примерно такой плейлист:
 [176x262]
[176x262]
Все, сохраняем этот плейлист и загружаем его на сайт к флешке, в нашем случае на лиру в черновик или пост.
Финальная сборка кода.
Итак, ссылка на саму "новостную ленту" у нас есть, ссылка на плейлист есть. Пишем начало кода вставки всего этого:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист
Но код еще не закончен! Дописываем переменные (настраиваем внешний вид). Я буду выделять жирным, что надо дописать (вместе со значком разделения переменных, о котором говорили выше). Вы же решаете сами - нужен вам этот пункт настроек или нет. Если нет - ничего не приписываете к коду. Тогда будут установлены настройки по умолчанию:
&fon= - после знака "равно" пишем ссылку на фоновое изображение, картинку. По умолчанию - нет картинки.
&tr= - после знака "равно" пишем число от 0 до 100 - обозначает прозрачность фоновой картинки (100-не прозрачна совсем, 0- невидимая, совсем прозрачная). По умолчанию - 50.
&cf= - после знака "равно" пишем "числовое" обозначение цвета, например:
000000 - черный,
ffffff - белый,
cccccc - серый,
ff0000 - красный. (Остальные обозначения цвета можете посмотреть в том же фотошопе или спросить у гугла;) )
Это цвет заднего фона. (если картинки нет или она прозрачная, будет виден этот цвет) По умолчанию - белый.
&sp= - после знака "равно" пишем число от 1 и выше. Это скорость движения в секундах. Те напишем "5" - лена будет делать один "шаг" в пять секунд. По умолчанию - 2 секунды.
&c= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет текста ваших записей. По умолчанию - 1750FC (светло синий).
&co= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет, в который будет "закрашиваться" ваш текст при наведении на него мышки. По умолчанию - ff0000 (красный).
&bc= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет фона "прямоугольничка" под строкой, который будет появляться при наведении мыши на текст:
 [219x213]
[219x213]
Если такой прямоугольничек вам не нужен - не прописываем эту переменную. По умолчанию - нет прямоугольника.
&tsize= - после знака "равно" пишем число. Это размер текста (шрифта). По умолчанию - 12.
&b= - после знака "равно" пишем yes - если хотим, чтобы наш текст был жирным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ жирное начертание текста
&i= - после знака "равно" пишем yes - если хотим, чтобы наш текст был наклонным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ наклонное начертание текста
&u= - после знака "равно" пишем yes - если хотим, чтобы наш текст был подчеркнутым. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕТ подчеркивания.
Все, с настройками закончили, теперь закрываем в нашем коде квадратную скобку - ]
В результате, самым длинным вариантом кода будет примерно такое:
Обратите внимание - никаких пробелов в коде нет, все пишется в одну строку.
Уффффф.... все:)))
Учитывая то, что флешку вы составляете самостоятельно,- вы можете вписать в нее те посты, которые, на ваш взгляд, самые важные и интересные. Привлечь внимание ваших читателей именно к ним, т.с. направить их в нужное русло:)
В дальнейшем, вам надо будет лишь дополнять свой плейлист и прописывать ссылку на новый (т.к. на лиру нет возможности редактирования уже загруженных txt файлов), и ваши читатели всегда будут замечать "новинки" :)
P.S. Понимаю, многим бы хотелось, чтоб в "ленте" были кнопочки "вверх-вниз". Но главное значение ленты - это привлечение внимания посетителя, а не рубрикатор и содержание дневника.
Но скорее всего я таки добавлю эти кнопочки в следующей версии :)
©2010 Legionary
вверх^
к полной версии
понравилось!
в evernote
Это цитата сообщения Legionary Оригинальное сообщение
Новостная бегущая строка для дневника, сайта
Очередное мое творение, полезняшка:)
Вот такая вот "новостная лента" последних постов для дневника или сайта. На фон не смотрите, он меняется как захотите:)
Размер сделал такой, чтоб лента идеально вписывалася в приложение "всегда под рукой" на ЛиРу.
И так далее еще масса вариантов на ваш вкус.
Возможности и "фишки" ленты:)
- вы можете использовать в качестве фона либо цвет, либо изображение. Можно и то и то. Размер флешки 220 на 350, так что картинки следует подбирать примерно такие. Можно и больше, но тогда изображение просто не целиком влезет. Также картинке можно задать прозрачность и "поиграть" с цветом фона под ней. (Если картинка прозрачная, она по-разному смотрится - при черном фоне под ней или,например, при красном)
- все записи кликабельны и ведут на оригинальные посты (прописывается в плейлисте)
- упрощенная версия плейлиста вида:
Заголовок|ссылка
Заголовок|ссылка
Заголовок|ссылка
...
- текст движется в заданном вами темпе шагами. Приглядитесь,- поймете, что я имею в виду.
- текст также настраивается: Жирность, курсив, цвет, размер.
- Также настраивается цвет текст при наведении на него мыши, подложка под ним и цвет этой подложки.
- при наведении мыши на флешку,- движение прекращается для удобства. Как только мышь уберете - движение возобновится.
- если очень захотите, можете прописать в ленту не заголовки постов и ссылки, а стишок или даже книжечку:) Получится не очень удобная, но все же читалка.
Учимся пользоваться и настраивать новостную ленту
Уж простите, но конструктор я вам пока не сделал:) Так что делать будем по уроку.
Если будете говорить "это слишком сложно",- начну сильно ругаться
Ничего сложного тут нет. Просто делаем по уроку.
Немного теории, чисто для общего кругозора:
Все переменные, которые отвечают за настройки флешки пишутся в коде через значок &
Пример:
переменная1&переменная2&переменная3
Если вы решаете не прописывать "переменную3",- значок перед ней тоже не надо оставлять. Повторю,- значок служит разделителем, а если разделять нечего, то он и не нужен.
Запомните пожалуйста.
Итак, как всегда для начала основное.
Ссылка на саму флешку вот:
http://img0.liveinternet.ru/images/attach/c/2//3878/3878011_news.swf
Можете использовать ее (если будете пользоваться "лентой" на лиру), а можете по ней скачать саму флешку (не пугайтесь увидев белый лист, так и должно быть). Если решили скачать,- загрузите ее к себе в пост (черновик) или на свой сайт и скопируйте ссылку на флешку, она нам пригодится. (если не помните как скачивать флешки, читайте тут
Собираем плейлист
Для плейлиста нам нужны заголовки постов (или иной текст на ваше усмотрение) и ссылки на сами эти посты.
Открываем блокнот (пуск-->все программы-->стандартные-->блокнот). В зависимости от версии вашего блокнота меняем кодировку на UTF-8 либо сразу, либо при сохранении. Как менять кодировку я уже написал заранее в этом посте.
Сам плейлист очень простой. Я уже говорил об этом. На каждой строке пишется заголовок и ссылка к одному посту, на след. строке к следующему посту и т.д.
Разделителем служит вот такая "палочка" - |
(Если не знаете как набрать ее на своей клавиатуре, просто скопируйте у меня из поста или плейлиста)
Т.е. в результате у вас в блокноте должен получится примерно такой плейлист:
 [176x262]
[176x262]Все, сохраняем этот плейлист и загружаем его на сайт к флешке, в нашем случае на лиру в черновик или пост.
Финальная сборка кода.
Итак, ссылка на саму "новостную ленту" у нас есть, ссылка на плейлист есть. Пишем начало кода вставки всего этого:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист
Но код еще не закончен! Дописываем переменные (настраиваем внешний вид). Я буду выделять жирным, что надо дописать (вместе со значком разделения переменных, о котором говорили выше). Вы же решаете сами - нужен вам этот пункт настроек или нет. Если нет - ничего не приписываете к коду. Тогда будут установлены настройки по умолчанию:
&fon= - после знака "равно" пишем ссылку на фоновое изображение, картинку. По умолчанию - нет картинки.
&tr= - после знака "равно" пишем число от 0 до 100 - обозначает прозрачность фоновой картинки (100-не прозрачна совсем, 0- невидимая, совсем прозрачная). По умолчанию - 50.
&cf= - после знака "равно" пишем "числовое" обозначение цвета, например:
000000 - черный,
ffffff - белый,
cccccc - серый,
ff0000 - красный. (Остальные обозначения цвета можете посмотреть в том же фотошопе или спросить у гугла;) )
Это цвет заднего фона. (если картинки нет или она прозрачная, будет виден этот цвет) По умолчанию - белый.
&sp= - после знака "равно" пишем число от 1 и выше. Это скорость движения в секундах. Те напишем "5" - лена будет делать один "шаг" в пять секунд. По умолчанию - 2 секунды.
&c= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет текста ваших записей. По умолчанию - 1750FC (светло синий).
&co= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет, в который будет "закрашиваться" ваш текст при наведении на него мышки. По умолчанию - ff0000 (красный).
&bc= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет фона "прямоугольничка" под строкой, который будет появляться при наведении мыши на текст:
 [219x213]
[219x213]Если такой прямоугольничек вам не нужен - не прописываем эту переменную. По умолчанию - нет прямоугольника.
&tsize= - после знака "равно" пишем число. Это размер текста (шрифта). По умолчанию - 12.
&b= - после знака "равно" пишем yes - если хотим, чтобы наш текст был жирным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ жирное начертание текста
&i= - после знака "равно" пишем yes - если хотим, чтобы наш текст был наклонным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ наклонное начертание текста
&u= - после знака "равно" пишем yes - если хотим, чтобы наш текст был подчеркнутым. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕТ подчеркивания.
Все, с настройками закончили, теперь закрываем в нашем коде квадратную скобку - ]
В результате, самым длинным вариантом кода будет примерно такое:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист&fon=Ссылка_на_картинку&tr=70&cf=ff0000&sp=3&c=000000&co=сссссс&bc=ffffff&tsize=20&b=yes&i=yes&u=yes]
Обратите внимание - никаких пробелов в коде нет, все пишется в одну строку.
Уффффф.... все:)))
Учитывая то, что флешку вы составляете самостоятельно,- вы можете вписать в нее те посты, которые, на ваш взгляд, самые важные и интересные. Привлечь внимание ваших читателей именно к ним, т.с. направить их в нужное русло:)
В дальнейшем, вам надо будет лишь дополнять свой плейлист и прописывать ссылку на новый (т.к. на лиру нет возможности редактирования уже загруженных txt файлов), и ваши читатели всегда будут замечать "новинки" :)
P.S. Понимаю, многим бы хотелось, чтоб в "ленте" были кнопочки "вверх-вниз". Но главное значение ленты - это привлечение внимания посетителя, а не рубрикатор и содержание дневника.
Но скорее всего я таки добавлю эти кнопочки в следующей версии :)
©2010 Legionary
Вы сейчас не можете прокомментировать это сообщение.
Дневник Бегущая строка для дневника,сайта | ЛЕМАР - Дневник ЛЕМАР |
Лента друзей ЛЕМАР
/ Полная версия
Добавить в друзья
Страницы:
раньше»