Без заголовка
31-01-2014 02:23
к комментариям - к полной версии
- понравилось!
Это цитата сообщения Legionary Оригинальное сообщение
Делаем элементарный плеер сами
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
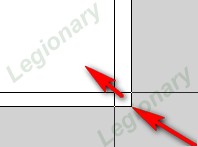
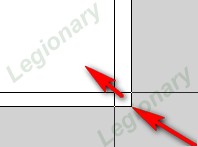
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :
 [225x104]
[225x104]
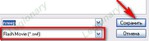
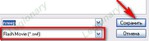
2.В открывшемся окошке выбираем этот пункт:
 [361x160]
[361x160]
Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
Жмем по стрелкам:
 [224x215]
[224x215]
После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":
 [278x78]
[278x78]
Все, файлы импортировались в библиотеку, можете увидеть их тут:
 [300x160]
[300x160]
4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:
 [227x161]
[227x161]
Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:
 [218x147]
[218x147]
Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:
 [277x67]
[277x67]
Впишем в это окошко play_bt
Теперь создадим новый слой:
 [215x179]
[215x179]
И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):
 [295x143]
[295x143]
Либо берем этот инструмент :

И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:
 [212x55]
[212x55]
В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
Вот и все, теперь экспортируем наш плеер (сохраняем).
 [299x151]
[299x151]
 [363x100]
[363x100]
Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
вверх^
к полной версии
понравилось!
в evernote
Это цитата сообщения Legionary Оригинальное сообщение
Делаем элементарный плеер сами
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :
 [225x104]
[225x104]2.В открывшемся окошке выбираем этот пункт:
 [361x160]
[361x160]Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
Жмем по стрелкам:
 [224x215]
[224x215]После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":
 [278x78]
[278x78]Все, файлы импортировались в библиотеку, можете увидеть их тут:
 [300x160]
[300x160]4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:
 [227x161]
[227x161]Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:
 [218x147]
[218x147]Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:
 [277x67]
[277x67]Впишем в это окошко play_bt
Теперь создадим новый слой:
 [215x179]
[215x179]И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):
 [295x143]
[295x143]Либо берем этот инструмент :

И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:
 [212x55]
[212x55]В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
Вот и все, теперь экспортируем наш плеер (сохраняем).
 [299x151]
[299x151] [363x100]
[363x100]Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
Вы сейчас не можете прокомментировать это сообщение.
Дневник Без заголовка | talialka - Дневник talialka |
Лента друзей talialka
/ Полная версия
Добавить в друзья
Страницы:
раньше»