 [450x250]
[450x250]
В этой статье я расскажу о лёгкой и маленькой, но чудесной программке для обработки изображений. Называется она 20 на 20. Она умеет делать множество фото-эффектов. И в том числе очень красивые бесшовные фоны. Которые можно использовать для любых картинок, а так же для сайтов, виртуальных вирусных открыток или слайд-шоу.
Я бы конечно не стала сравнивать такие программки с Photoshop. Но тут дело в том, что в фотошопе сначала нужно научиться работать. А для этого не у всех есть время. И на помощь нам приходят подобные небольшие, но удобные и полезные программы. Один – два клика и готово! И самое главное, что получается ничем не хуже.
Вот как выглядит картинка, поставленная как бекграунд на сайт

А вот фон, созданный в двадцать на двадцать из этого же изображения

По-моему впечатляет!
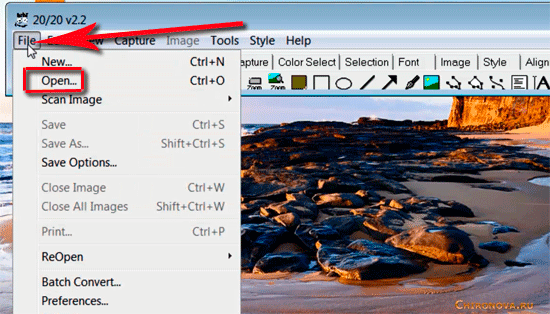
Скачать 20/20 можно абсолютно бесплатно, наберите в поисковике и тут же получите множество вариантов. Я записала видеоурок с обзором этого графического редактора изображений. Он в конце статьи. Там ещё есть функция добавления текста, я не стала про неё рассказывать, потому что получаются не лучшие варианты. И я всегда использую для этого только старый добрый фотошоп. Тут ни одна программа с ним не может сравниться. По крайней мере мне пока не попадалась.Итак, открываем 20 на 20. К сожалению русификатора для неё пока что нет. И она на английском языке. Но я покажу вам основные функции. Кликаем на File -> Open

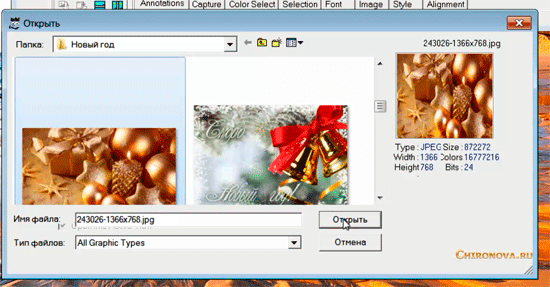
Открывается проводник, и мы ищем папку, в которой лежит нужное изображение. Жмём на картинку, видим, что она отобразилась в правом окошке и открываем её

Кликаем на Split Vertical – это делается для того, чтобы открылись 2 окна и мы можем работать по отдельности с каждым из них.
Или просто сравнивать как меняется фото, после добавления эффектов (действия можно отменять, как я покажу ниже).

Для того чтобы менять размер изображений как в сторону увеличения, так и в сторону уменьшения нам поможет Image -> Zoom In (увеличивает) Zoom Out (уменьшает)

Для того, чтобы двигать картинку надо нажать на значок с рукой. Раздел Annotations -> Pan. У нас открыто 2 экрана с картинками, а изменения происходят на экране, который активен в данный момент. Активный – это тот, на который вы нажали. Отличить его можно по пунктирным линиям, которые отображаются на активном изображении

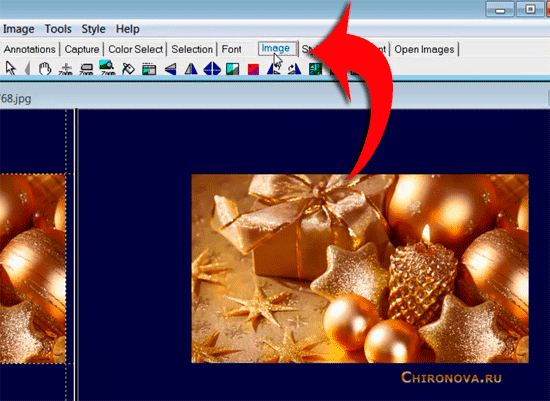
Для того, чтобы открыть значки, с которыми мы будем работать, вам нужно нажать на вкладку Image. Но не на ту, которая находится в основном меню. (Она дублирует основную, но на панели команды представлены в виде значков. На мой взгляд с ними работать гораздо удобнее) А на ту, которая находится на панели (на скриншоте выделена синим)

Чтобы создать бесшовный фон, вам надо нажать на значок Muted Background

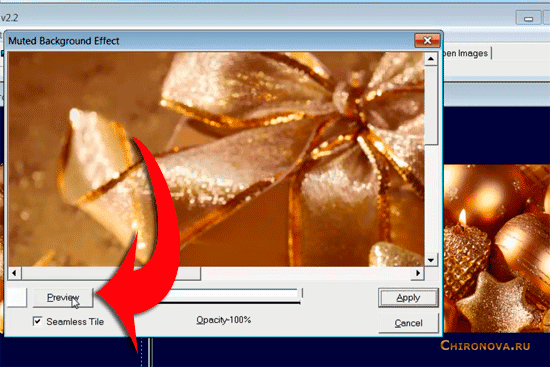
И откроется окно, в котором мы сможем увидеть как он будет выглядеть. Для этого нажимаем на кнопочку Previwer

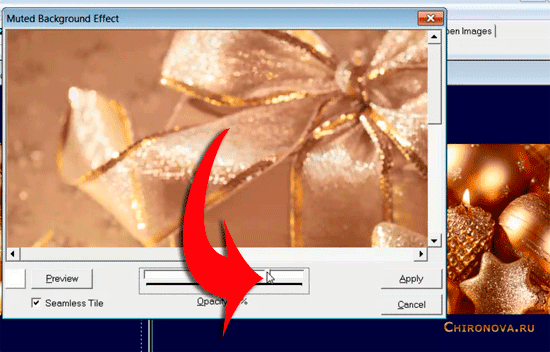
Появится окошко просмотра, кликаем Развернуть ( как в Windows) и видим какое фоновое изображение у нас получится

Но тут есть ещё одна функция, можно сделать его как бы прозрачным и с дымкой. Для этого нужно двигать ползунок внизу изображения

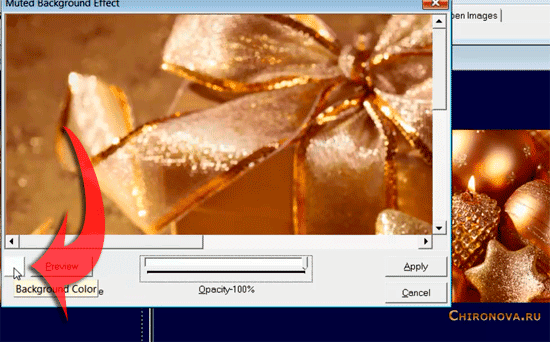
Цвет дымки можно менять, нажав кнопку Background Color

После этого появится редактор цветов и вы сможете выбрать нужный вам. После того, как мы добъёмся нужного эффекта, кликаем Apply. И картинка сохраняется в программе (как сохранить её на компьютер я покажу в самом конце)

Для того, чтобы отменить изменения, кликаем в верхнем меню Edit и в выпадающем окошке выбираем Undo

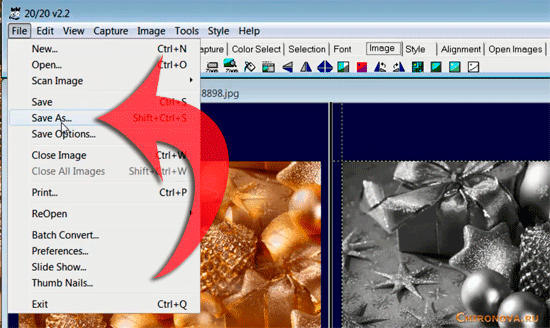
И последнее, что я покажу – это как сохранить обработанное изображение на компьютер. Сначала делаем активной ту картинку, которую будем сохранять. Потом кликаем File, в выпадающем меню выбираем Save As (то есть Сохранить как). Либо жмём сочетание клавиш Shift+Ctrl+S

Выбираем папку, называем картинку и всё.
На панели Image есть ещё несколько функций. Например Sketch (получается рисунок карандашом), инверсия, убрать цвет, Borded Fade – будет виньетка, повернуть картинку в любую сторону, сделать зеркальное отображение, калейдоскоп и так далее… Увидеть их вы сможете в видеоуроке.
А так же есть другие эффекты. Я сделала несколько картинок из изображения, которое использую на скриншотах и в видеоуроке
А теперь предлагаю посмотреть мой видеоурок, где всё пошагово показано
Скачать 20 на 20 с DepositFiles
источник