Визитки для бизнеса или рукоделия
08-01-2017 20:08
к комментариям - к полной версии
- понравилось!
Всем привет. Я решила оставить вам ещё один урок по фотошопу
КАК ДЕЛАТЬ ВИЗИТКИ
Каким размером должна быть ваша визитка, это зависит от вас.
Они бывают разные, на сколько у вас хватает фантазии.
Тоесть есть визитка как книжка, открывается и там стоят все данные. А есть просто стандартные
Но вам покажу как делать простую визиточку, с лого (если она у вас есть) и с обратной стороны подпись.
Дальше, так как я живу в Германии и работаю с немецкими сайтами, подкину вам и сюда пару примеров, как может выглядеть визитка.
--> http://www.vistaprint.de/gallery/IK4CAAABAAAAAAA=/standard-visitenkarten.aspx
Ну а теперь перейдём к размеру визитки.
 [700x397]
[700x397]
 [620x320]
[620x320]
Начнём фотошопить?
ШАГ 1. работаем со Шрифтом
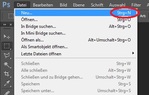
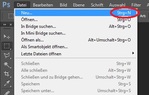
открываем новый слой. Можно нажать и на клавиатуре STRG + N
Если у кого фотошоп английский или русский, то просто сверяйте по моим картинкам. Названия остаются те же самые как и у меня.
 [416x266]
[416x266]
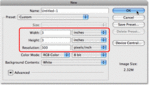
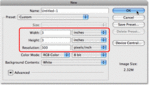
Тут я выбрала см (вы можете выбрать и миллиметры)
 [606x421]
[606x421]
Ну а тут я поставила AUFLÖSUNG 150 (качество), это естественно вам самим можно выберать как для вас удобно.
Но чем выше качество, тем больше в МБ весит ваша картинка
Далее, я выбрала для себя 16-бит цветов, чтобы было больше цвета. (Почти все оставляют на 8-бит)
Можно выбрать и 32-бит, но опять же ваша картнка станет МБ на много больше (у меня к примеру сейчас стоит 956,0 КБ)
 [649x429]
[649x429]
На английском. Тут он сделал качество выше, зато оставил на 8-бит
 [597x341]
[597x341]
в итоге у меня выглядит просто белое окошко, в которое я напишу свой текст
 [700x378]
[700x378]
как вы хотите написать текст, это уже выберать вам.
 [507x700]
[507x700]
написала я текст. Чтобы его изменить вам нужно пощёлкать везде где я очертила красным поставила номер от 1 до 4
1. это шрифт, 2. это размер, 3. это в центре итд. 4. это окошко, где всё взято чтобы изменить шрифт.
Дальше, ниже в слоях, я очертила зелёным цветом верхний слой. Что это значит?
Когда вы закончили работать с текстом, изменили шрифт итд. То просто щёлкните левой мышкой в слоях на текст (зелёням цветом)
Чтобы ещё раз изменить свой текст, щёлкните просто на буквы в изображении
Его также можно и повернуть на 90 градусов, можно и волной сделать итд. Но это уже будет другой урок по фотошопу.
 [700x338]
[700x338]
чтобы выбрать цвет шрифта, есть три варианта.. первый это тот, где я указывала выше под номер 4.
 [700x477]
[700x477]
второй и третий способ как поменять цвет тут:
Главное у вас должен текс быть маркирован
 [487x431]
[487x431]  [374x469]
[374x469]
Ну в основном вы пишите текст по своему как вам удобно.
У меня вышло вот так, (смотри слева)
но мы пойдём ещё дальше и будем работать со стилем нашего шрифта. (смотри справо)
 [700x416]
[700x416]
Я один раз щёлкнула на моё имя в слоях, которое хочу изменить (колонка справо)
и нажимаю на букву Ф что я округлила жёлтым цветом,
выбераем неважно какое значение, но я пошла третье по счёту на контур.
 [617x529]
[617x529]
 [482x534]
[482x534]
И настраиваю обводку как хочу. (Вы можете для себя определить сами, как вам удобно)
 [700x504]
[700x504]
сверху на фото
я уже округлила левую панель жёлтым цветом, эти все названия можно так же испробовать по вашим желаниям.
К примеру добавим тень (куда указывает стрелочка):
 [700x277]
[700x277]
И ещё один пример который я использовала, это как "выпуклость", по стрелочке что показывает предосмотр
также можете использовать как вам удобно
 [700x425]
[700x425]
В итоге вы можете с вашим шрифтом сидеть до тех пор и всё пробовать, пока не сделаете его идеальным для вас.
Пока со шрифтом мы закончили. Теперь перейдём к Лого или ещё некоторые рисунки.
Я не люблю возиться с рисунками как к примеру у меня к шитью подходят нитки, иголки, ножницы. Я беру их просто из интернета.
Лого у меня всего состоит из двух моих букв, А и Ф.
Вы можете так же взять из интернета НО хотябы изменить цвет или штрихи самим, чтобы небыло для вас оно украденым.
К примеру тут даются с хорошим качеством для скачки:
http://photoshablon.ru/news/psd_i_png_klipart_na_p..._dekorativnye_jelementy/4-0-71
Мой лого, простенький и никаких финтелюшек (найдёте в Инстаграме под именем albinafilatov) :-)
Если будут вопросы, пишите и в инстаграм.
Я даже делаю себе плакаты и брошурки :))
 [325x325]
[325x325]
Такс.... далее я просто зашла в свой инстаграм и сохранила свою же фото себе в комп, это будет у меня лого :)))
Как у вас например может быть другая картинка с игрушками, ногтями, причёсками итд. (тут я уже давала ссылку скачивания разных клипартов)
НО для вас, самый супер выбор, это будет ваша фото ваших работ!
 [700x398]
[700x398]
теперь моё лого открываю в фотошопе.
 [494x202]
[494x202]
 [700x517]
[700x517]
теперь у нас получилось вот так:
Я округлила жёлтым и красным, это значит нам надо просто нажать на стрелочку, кликнув на наше лого - держав нажатой мы переносим в нашу визитку. (жаль не могу это на фото запечатлить)
 [700x542]
[700x542]
вот этой стрелочкой (окружила её розовым), мы переносим наше лого В нашу визитку
 [338x234]
[338x234]
И получилось у меня оно больше чем сама моя визитка :)))
 [700x298]
[700x298]
Значит мы идём на трансформер, и делаем наше лого маленьким
 [700x564]
[700x564]
Теперь чтобы лого наше ровное было, не смещённое и не искажённое, мы жмём на нашей клавиатуре кнопку "стрелочку вверх"
и в это же время мы уменьшаем наш квадратик Лого. Не важно сверху ли вы уменьшаете или со стороны, то наш квадратик будет ровным при жатии клавиатуре.
Далее, что я округлила в правой панеле со слоями, это значит мы работаем с этим слоем! Остальные отдыхают :)))
 [700x315]
[700x315]
у меня получилось так:
 [633x402]
[633x402]
Чтобы убрать этот уголок, которые закрывает мою букву А... есть много вариантов.
Ктото убирает резинкой, ктото щёлкает с палочкой выручалочкой и удаляет весь фон, ктото пользуется маской итд.
Вообщем я выберу самую простую работу для себя, это резиночку :)))
 [508x476]
[508x476]
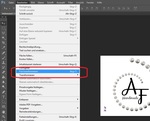
Я вот так удалила уголки моего лого, ГОТОВО!
 [640x412]
[640x412]
Теперь перейдём к фону.
Его можно делать также самому, но для этого нужно очень много времени и фантазии.
Поэтому я опять же беру фон из интернета, и чтобы не сказали что я украла, я обрабатываю его другим цветом или изменяю его чтобы выглядел по другому.
Вот пару страничек выставлю сюда:
1. http://rylik.ru/photoshop/psd/74212-sinie-novogodn...achat-fony-dlya-fotoshopa.html
2. http://www.arabesko.ru/fon_abstract.html
3. http://photoshop-orange.org/ramki-dlya-fotoshopa/
4. http://profclipart.ru/?cat=389
Я свой фон лучше сделаю сама. Если вы не хотите, то так же можете это сделать как и с ЛОГО. сохранить на рабочий стол и вставить в фотошоп итд.
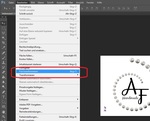
первое что я делаю, я удаляю наш самый нижний слой с замочком.
Нажимаю на него (выделяю синим цветом) и жму на мусорный ящичек внизу :)
 [700x378]
[700x378]
Далее, я вставляю НОВЫЙ слой, и также его мне нужно поместит в самый низ
 [700x476]
[700x476]
Также нажав на наш новый слой, тянем его в самый низ и отпускаем мышку.
 [700x409]
[700x409]
Выбераем цвет. Любой.
Выбераем банку краски или градиент (это вы можете всегда выбрать что вам удобно)
Я выберу градиент переливающий.
 [700x440]
[700x440]
тут я выбрала цвет, розовый... и просто нашей стрелочкой (или кто как хочет называет - крестиком) я нажимаю мышку в любом месте - придерживая - и провожу в другую сторону - отпускаю мышку.
надеюсь тут видно полоску как я провела.....
(Номер 1. это выбираем цвет, Номер 2. это выбираем как вам нравится перход цвета - лучше испробуйте сами)
 [650x510]
[650x510]
А мне тут не понравился цвет, поэтому я один шаг пойду назад. У меня в правой панеле история всех моих работ.
 [700x458]
[700x458]
И я вернулась назад в мой прозрачный фон.
Но главное чтобы у вас нижний слой так же оставался выделеным. (колонка справо в слоях)
И мы жмём на градиент и выбераем наш любимый цвет.
Если у вас будут вопросы, то я могу показать вам, как их туда очень много можно вставить.
 [700x469]
[700x469]
Когда выбрали цвет в квадратике, нажмите дважды щелчком мыши
И так же проведите с одного места по другому нажавши. Можно коротко провести, можно и растянуть цвета друг от дружки.
Это вы уже сами поймёте когда будете щёлкать туда-сюда :)))
Вот что у меня получилось.
И что мне не нравится я округлила красным на моей визитке.
белые пробелы, что я не стёрла ластиком. Вы можете так же взять ластик и удалить, но я вам покажу короткий способ.
На этом фото я уже округлила в колонке со слоями, куда показывает стрелочка.
Смотрите на наш слой что он выделен, теперь он нам не нужен. Мы кликаем мышкой на наш первый слой с лого.
 [700x472]
[700x472]
Получается вот так:
И как я уже показала нажав на колонке в слоях на НОРМАЛ, мы видим много значений
Я тут выбрала "отемнить"
 [537x700]
[537x700]
У меня получилось вот так
 [700x499]
[700x499]
и можно сказать, что наша визиточка уже готова!
 [502x325]
вверх^
к полной версии
понравилось!
в evernote
[502x325]
вверх^
к полной версии
понравилось!
в evernote
Всем привет. Я решила оставить вам ещё один урок по фотошопу
КАК ДЕЛАТЬ ВИЗИТКИ
Каким размером должна быть ваша визитка, это зависит от вас.
Они бывают разные, на сколько у вас хватает фантазии.
Тоесть есть визитка как книжка, открывается и там стоят все данные. А есть просто стандартные
Но вам покажу как делать простую визиточку, с лого (если она у вас есть) и с обратной стороны подпись.
Дальше, так как я живу в Германии и работаю с немецкими сайтами, подкину вам и сюда пару примеров, как может выглядеть визитка.
--> http://www.vistaprint.de/gallery/IK4CAAABAAAAAAA=/standard-visitenkarten.aspx
Ну а теперь перейдём к размеру визитки.
 [700x397]
[700x397] [620x320]
[620x320]Начнём фотошопить?
ШАГ 1. работаем со Шрифтом
открываем новый слой. Можно нажать и на клавиатуре STRG + N
Если у кого фотошоп английский или русский, то просто сверяйте по моим картинкам. Названия остаются те же самые как и у меня.
 [416x266]
[416x266]Тут я выбрала см (вы можете выбрать и миллиметры)
 [606x421]
[606x421]Ну а тут я поставила AUFLÖSUNG 150 (качество), это естественно вам самим можно выберать как для вас удобно.
Но чем выше качество, тем больше в МБ весит ваша картинка
Далее, я выбрала для себя 16-бит цветов, чтобы было больше цвета. (Почти все оставляют на 8-бит)
Можно выбрать и 32-бит, но опять же ваша картнка станет МБ на много больше (у меня к примеру сейчас стоит 956,0 КБ)
 [649x429]
[649x429]На английском. Тут он сделал качество выше, зато оставил на 8-бит
 [597x341]
[597x341]в итоге у меня выглядит просто белое окошко, в которое я напишу свой текст
 [700x378]
[700x378]как вы хотите написать текст, это уже выберать вам.
 [507x700]
[507x700]написала я текст. Чтобы его изменить вам нужно пощёлкать везде где я очертила красным поставила номер от 1 до 4
1. это шрифт, 2. это размер, 3. это в центре итд. 4. это окошко, где всё взято чтобы изменить шрифт.
Дальше, ниже в слоях, я очертила зелёным цветом верхний слой. Что это значит?
Когда вы закончили работать с текстом, изменили шрифт итд. То просто щёлкните левой мышкой в слоях на текст (зелёням цветом)
Чтобы ещё раз изменить свой текст, щёлкните просто на буквы в изображении
Его также можно и повернуть на 90 градусов, можно и волной сделать итд. Но это уже будет другой урок по фотошопу.
 [700x338]
[700x338]чтобы выбрать цвет шрифта, есть три варианта.. первый это тот, где я указывала выше под номер 4.
 [700x477]
[700x477]второй и третий способ как поменять цвет тут:
Главное у вас должен текс быть маркирован
 [487x431]
[487x431]  [374x469]
[374x469]Ну в основном вы пишите текст по своему как вам удобно.
У меня вышло вот так, (смотри слева)
но мы пойдём ещё дальше и будем работать со стилем нашего шрифта. (смотри справо)
 [700x416]
[700x416]Я один раз щёлкнула на моё имя в слоях, которое хочу изменить (колонка справо)
и нажимаю на букву Ф что я округлила жёлтым цветом,
выбераем неважно какое значение, но я пошла третье по счёту на контур.
 [617x529]
[617x529] [482x534]
[482x534]И настраиваю обводку как хочу. (Вы можете для себя определить сами, как вам удобно)
 [700x504]
[700x504]сверху на фото
я уже округлила левую панель жёлтым цветом, эти все названия можно так же испробовать по вашим желаниям.
К примеру добавим тень (куда указывает стрелочка):
 [700x277]
[700x277]И ещё один пример который я использовала, это как "выпуклость", по стрелочке что показывает предосмотр
также можете использовать как вам удобно
 [700x425]
[700x425]В итоге вы можете с вашим шрифтом сидеть до тех пор и всё пробовать, пока не сделаете его идеальным для вас.
Пока со шрифтом мы закончили. Теперь перейдём к Лого или ещё некоторые рисунки.
Я не люблю возиться с рисунками как к примеру у меня к шитью подходят нитки, иголки, ножницы. Я беру их просто из интернета.
Лого у меня всего состоит из двух моих букв, А и Ф.
Вы можете так же взять из интернета НО хотябы изменить цвет или штрихи самим, чтобы небыло для вас оно украденым.
К примеру тут даются с хорошим качеством для скачки:
http://photoshablon.ru/news/psd_i_png_klipart_na_p..._dekorativnye_jelementy/4-0-71
Мой лого, простенький и никаких финтелюшек (найдёте в Инстаграме под именем albinafilatov) :-)
Если будут вопросы, пишите и в инстаграм.
Я даже делаю себе плакаты и брошурки :))
 [325x325]
[325x325]Такс.... далее я просто зашла в свой инстаграм и сохранила свою же фото себе в комп, это будет у меня лого :)))
Как у вас например может быть другая картинка с игрушками, ногтями, причёсками итд. (тут я уже давала ссылку скачивания разных клипартов)
НО для вас, самый супер выбор, это будет ваша фото ваших работ!
 [700x398]
[700x398]теперь моё лого открываю в фотошопе.
 [494x202]
[494x202] [700x517]
[700x517]теперь у нас получилось вот так:
Я округлила жёлтым и красным, это значит нам надо просто нажать на стрелочку, кликнув на наше лого - держав нажатой мы переносим в нашу визитку. (жаль не могу это на фото запечатлить)
 [700x542]
[700x542]вот этой стрелочкой (окружила её розовым), мы переносим наше лого В нашу визитку
 [338x234]
[338x234]И получилось у меня оно больше чем сама моя визитка :)))
 [700x298]
[700x298]Значит мы идём на трансформер, и делаем наше лого маленьким
 [700x564]
[700x564]Теперь чтобы лого наше ровное было, не смещённое и не искажённое, мы жмём на нашей клавиатуре кнопку "стрелочку вверх"
и в это же время мы уменьшаем наш квадратик Лого. Не важно сверху ли вы уменьшаете или со стороны, то наш квадратик будет ровным при жатии клавиатуре.
Далее, что я округлила в правой панеле со слоями, это значит мы работаем с этим слоем! Остальные отдыхают :)))
 [700x315]
[700x315]у меня получилось так:
 [633x402]
[633x402]Чтобы убрать этот уголок, которые закрывает мою букву А... есть много вариантов.
Ктото убирает резинкой, ктото щёлкает с палочкой выручалочкой и удаляет весь фон, ктото пользуется маской итд.
Вообщем я выберу самую простую работу для себя, это резиночку :)))
 [508x476]
[508x476]Я вот так удалила уголки моего лого, ГОТОВО!
 [640x412]
[640x412]Теперь перейдём к фону.
Его можно делать также самому, но для этого нужно очень много времени и фантазии.
Поэтому я опять же беру фон из интернета, и чтобы не сказали что я украла, я обрабатываю его другим цветом или изменяю его чтобы выглядел по другому.
Вот пару страничек выставлю сюда:
1. http://rylik.ru/photoshop/psd/74212-sinie-novogodn...achat-fony-dlya-fotoshopa.html
2. http://www.arabesko.ru/fon_abstract.html
3. http://photoshop-orange.org/ramki-dlya-fotoshopa/
4. http://profclipart.ru/?cat=389
Я свой фон лучше сделаю сама. Если вы не хотите, то так же можете это сделать как и с ЛОГО. сохранить на рабочий стол и вставить в фотошоп итд.
первое что я делаю, я удаляю наш самый нижний слой с замочком.
Нажимаю на него (выделяю синим цветом) и жму на мусорный ящичек внизу :)
 [700x378]
[700x378]Далее, я вставляю НОВЫЙ слой, и также его мне нужно поместит в самый низ
 [700x476]
[700x476]Также нажав на наш новый слой, тянем его в самый низ и отпускаем мышку.
 [700x409]
[700x409]Выбераем цвет. Любой.
Выбераем банку краски или градиент (это вы можете всегда выбрать что вам удобно)
Я выберу градиент переливающий.
 [700x440]
[700x440]тут я выбрала цвет, розовый... и просто нашей стрелочкой (или кто как хочет называет - крестиком) я нажимаю мышку в любом месте - придерживая - и провожу в другую сторону - отпускаю мышку.
надеюсь тут видно полоску как я провела.....
(Номер 1. это выбираем цвет, Номер 2. это выбираем как вам нравится перход цвета - лучше испробуйте сами)
 [650x510]
[650x510]А мне тут не понравился цвет, поэтому я один шаг пойду назад. У меня в правой панеле история всех моих работ.
 [700x458]
[700x458]И я вернулась назад в мой прозрачный фон.
Но главное чтобы у вас нижний слой так же оставался выделеным. (колонка справо в слоях)
И мы жмём на градиент и выбераем наш любимый цвет.
Если у вас будут вопросы, то я могу показать вам, как их туда очень много можно вставить.
 [700x469]
[700x469]Когда выбрали цвет в квадратике, нажмите дважды щелчком мыши
И так же проведите с одного места по другому нажавши. Можно коротко провести, можно и растянуть цвета друг от дружки.
Это вы уже сами поймёте когда будете щёлкать туда-сюда :)))
Вот что у меня получилось.
И что мне не нравится я округлила красным на моей визитке.
белые пробелы, что я не стёрла ластиком. Вы можете так же взять ластик и удалить, но я вам покажу короткий способ.
На этом фото я уже округлила в колонке со слоями, куда показывает стрелочка.
Смотрите на наш слой что он выделен, теперь он нам не нужен. Мы кликаем мышкой на наш первый слой с лого.
 [700x472]
[700x472]Получается вот так:
И как я уже показала нажав на колонке в слоях на НОРМАЛ, мы видим много значений
Я тут выбрала "отемнить"
 [537x700]
[537x700]У меня получилось вот так
 [700x499]
[700x499]и можно сказать, что наша визиточка уже готова!
 [502x325]
[502x325]
Вы сейчас не можете прокомментировать это сообщение.
Дневник Визитки для бизнеса или рукоделия | Dlja_dnevnika - все для дневника |
Лента друзей Dlja_dnevnika
/ Полная версия
Добавить в друзья
Страницы:
раньше»