МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
27-12-2020 12:47
к комментариям - к полной версии
- понравилось!
Это цитата сообщения MANGIANA Оригинальное сообщение
МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В ФОТОШОПЕ
Наконец-то у меня нашлось время для этого урока. За помощь в создании его я благодарю Танюшу RADYGA55 (www.liveinternet.ru/users/radyga55/profile/)
RADYGA55 (www.liveinternet.ru/users/radyga55/profile/)
Результат урока

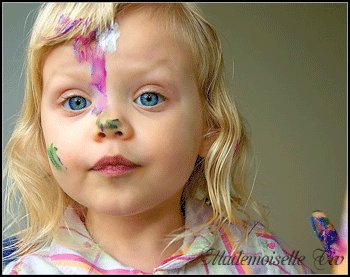
1. Откройте картинку в Фотошопе.
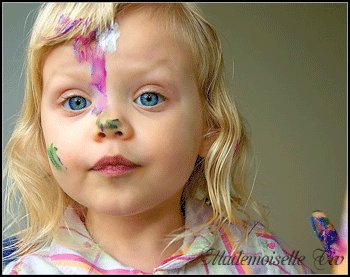
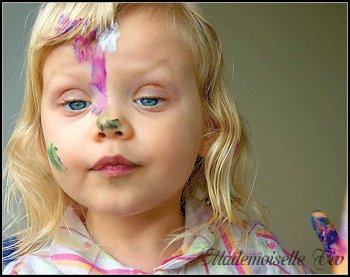
Для обучения выберите картину, где глаза широко открыты и Вам будет хорошо видно все Ваши манипуляции. Например, такую:

2. Сначала переведите "Фон" в "Слой"

3. Дублируйте слой. Работаем на дубликате.
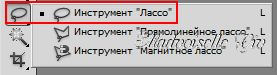
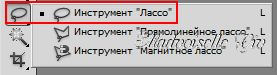
4. Активируйте инструмент "Лассо"

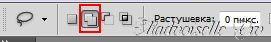
Обведите область глаз(а), если Вы обводите оба глаза настройки "Лассо" такие


5. Переходим в Фильтры - Пластика
6. С помощью инструмента "Масштаб" можно увеличить изображение


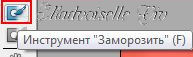
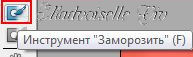
7. Активируйте инструмент "Заморозить"

и закрасьте области, которые не должны будут двигаться во время анимации. Настройки, примерно, такие

Если Вы ошиблись и закрасили лишнее, можно применить инструмент обратного действия "Разморозить" или нажать на "не показывать" в правой панели и "заморозка" удалится полностью

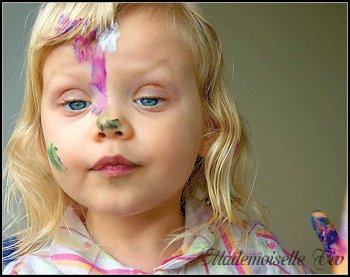
Результат должен быть, примерно, такой

8. Активируйте инструмент "Деформация" (или "палец")

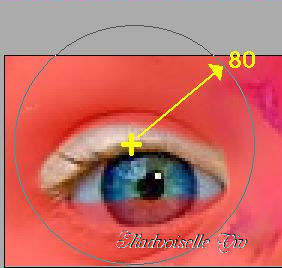
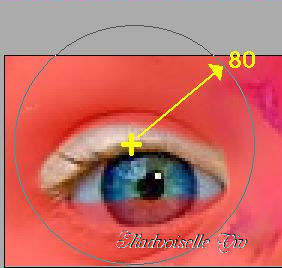
9. Отрегулируйте размер кисти, он должен быть большим, чтобы закрывал весь глаз. У меня он равен 80.

Установите центр кисти на край века и легонько, но уверенно, потяните вниз

10. Это же действие произведите со вторым глазом

Если Вам не понравилось или Вы ошиблись с выбором размера кисти, можно отменить действие, нажимая на "Реконструировать".
11. Нажимаем ОК.
Выделение - отменить.
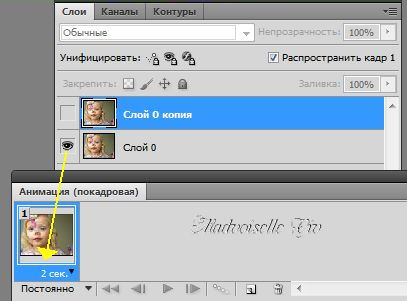
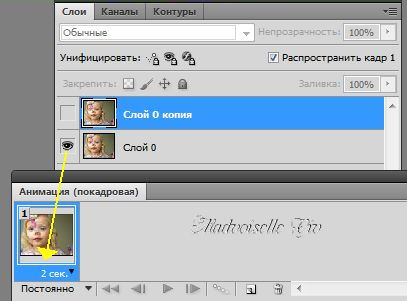
12. Отрываем Окно - Анимация.
1 кадр

2 кадр

Не забудьте выставить время отображения кадра: на 1 - 2 сек, на 2 - 0,15сек. или как Вам больше понравится.
Включите "Воспроизведение"

Нравится? Сохранить для Web и устройств.
источник: www.liveinternet.ru/users/lady_de/post184911378/
**********************
УРОК ДЛЯ ФОТОШОП "ЗАКРЫВАЕМ ГЛАЗКИ"
 [550x642]
[550x642]
В интернете много уроков на эту тему, но люди спрашивают и я решила изложить так, как это делаю я. Если кому то пригодится, буду только рада!
1
 [800x432]
[800x432]
2
 [800x431]
[800x431]
3
 [800x435]
[800x435]
4
 [800x436]
[800x436]
5
 [800x432]
[800x432]
6
 [800x428]
[800x428]
7
 [800x432]
[800x432]
8
 [800x437]
[800x437]
9
 [800x428]
[800x428]
10
 [800x430]
[800x430]
11
 [800x430]
[800x430]
12
 [800x430]
[800x430]
13
 [800x433]
[800x433]
14
 [800x431]
[800x431]
15
 [800x432]
[800x432]
Вот что у нас получилось:
 [550x642]
[550x642]
Сохраняем картинку: Файл - Сохранить для WEB и устройств...
Источник: click.my.mail.ru/redir?u=http%3A%2F%2Fwww.liveinternet.ru%2Fusers%2Fnovprospekt%2Fpost357598784%2F&c=s&r=http&o=mm&e=1427652289&s=475cca6e3375ce1d
Найдено здесь: strelec-l.livejournal.com/126253.html
*************************************************
ПОДМИГИВАНИЕ (урок GIMP)
 [699x499]
[699x499]
Увеличим немного масштаб.
 [699x499]
[699x499]
Берем инструмент Свободное выделение и выделяем наш глаз. Только не контур, а берем немного больший радиус. Как показано на картинке.
 [699x499]
[699x499]
Дальше идем в «Фильтры — Искажение — Интерактивное искажение». Во вкладке параметры не меняем ничего, кроме «Радиуса информации» и «Степени деформации». Сказать точные параметры не возможно. Все зависит от ваших предпочтений. Я выставляю такие параматетры.
 [692x416]
[692x416]
Переходим во вкладку «Анимация». Ставим галочку напротив «Анимировать». Остальные параметры не меняем.
 [692x416]
[692x416]
Теперь непосредственно искажаем наш глазик. Наводим на картинку глаза в углу поля. Искажаем сначало верхнее веко, как бы прикрывая его, приближая к нижнему.
 [692x416]
[692x416]
Теперь нижнее.
 [692x416]
[692x416]
Вот и все. Посмотрим нашу анимацию. Идем в «Фильтры-Анимация-Воспроизведение».
 [700x524]
[700x524]
Сохраняем изображение.«Файл-Сохранить как». В высвечивающемся окне выбираем тип файла. Ставим gif
 [419x410]
[419x410]
Далее сохраняем как анимацию.
 [696x349]
[696x349]
 [481x369]
[481x369]
В конце у меня получилось вот так.
 [640x480]
[640x480]
источник: www.progimp.ru
А вот моя проба по этому уроку. Чтобы подмигивание не было "тиком" я задержку между кадрами установила 500 (Вместо 100) и вот что у меня получилось:

Желаю и Вам УДАЧИ!!! Ваша Татьяна! (www.liveinternet.ru/users/aksi777/post128690105/)

вверх^
к полной версии
понравилось!
в evernote
Это цитата сообщения MANGIANA Оригинальное сообщение
МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
Наконец-то у меня нашлось время для этого урока. За помощь в создании его я благодарю Танюшу
Результат урока

1. Откройте картинку в Фотошопе.
Для обучения выберите картину, где глаза широко открыты и Вам будет хорошо видно все Ваши манипуляции. Например, такую:

2. Сначала переведите "Фон" в "Слой"

3. Дублируйте слой. Работаем на дубликате.
4. Активируйте инструмент "Лассо"

Обведите область глаз(а), если Вы обводите оба глаза настройки "Лассо" такие

5. Переходим в Фильтры - Пластика
6. С помощью инструмента "Масштаб" можно увеличить изображение


7. Активируйте инструмент "Заморозить"

и закрасьте области, которые не должны будут двигаться во время анимации. Настройки, примерно, такие

Если Вы ошиблись и закрасили лишнее, можно применить инструмент обратного действия "Разморозить" или нажать на "не показывать" в правой панели и "заморозка" удалится полностью

Результат должен быть, примерно, такой

8. Активируйте инструмент "Деформация" (или "палец")

9. Отрегулируйте размер кисти, он должен быть большим, чтобы закрывал весь глаз. У меня он равен 80.

Установите центр кисти на край века и легонько, но уверенно, потяните вниз

10. Это же действие произведите со вторым глазом

Если Вам не понравилось или Вы ошиблись с выбором размера кисти, можно отменить действие, нажимая на "Реконструировать".
11. Нажимаем ОК.
Выделение - отменить.
12. Отрываем Окно - Анимация.
1 кадр

2 кадр

Не забудьте выставить время отображения кадра: на 1 - 2 сек, на 2 - 0,15сек. или как Вам больше понравится.
Включите "Воспроизведение"

Нравится? Сохранить для Web и устройств.
источник: www.liveinternet.ru/users/lady_de/post184911378/
**********************
УРОК ДЛЯ ФОТОШОП "ЗАКРЫВАЕМ ГЛАЗКИ"
 [550x642]
[550x642]В интернете много уроков на эту тему, но люди спрашивают и я решила изложить так, как это делаю я. Если кому то пригодится, буду только рада!
1
 [800x432]
[800x432]2
 [800x431]
[800x431]3
 [800x435]
[800x435]4
 [800x436]
[800x436]5
 [800x432]
[800x432]6
 [800x428]
[800x428]7
 [800x432]
[800x432]8
 [800x437]
[800x437]9
 [800x428]
[800x428]10
 [800x430]
[800x430]11
 [800x430]
[800x430]12
 [800x430]
[800x430]13
 [800x433]
[800x433]14
 [800x431]
[800x431]15
 [800x432]
[800x432]Вот что у нас получилось:
 [550x642]
[550x642]Сохраняем картинку: Файл - Сохранить для WEB и устройств...
Источник: click.my.mail.ru/redir?u=http%3A%2F%2Fwww.liveinternet.ru%2Fusers%2Fnovprospekt%2Fpost357598784%2F&c=s&r=http&o=mm&e=1427652289&s=475cca6e3375ce1d
Найдено здесь: strelec-l.livejournal.com/126253.html
*************************************************
ПОДМИГИВАНИЕ (урок GIMP)
 [699x499]
[699x499]Увеличим немного масштаб.
 [699x499]
[699x499]Берем инструмент Свободное выделение и выделяем наш глаз. Только не контур, а берем немного больший радиус. Как показано на картинке.
 [699x499]
[699x499]Дальше идем в «Фильтры — Искажение — Интерактивное искажение». Во вкладке параметры не меняем ничего, кроме «Радиуса информации» и «Степени деформации». Сказать точные параметры не возможно. Все зависит от ваших предпочтений. Я выставляю такие параматетры.
 [692x416]
[692x416]Переходим во вкладку «Анимация». Ставим галочку напротив «Анимировать». Остальные параметры не меняем.
 [692x416]
[692x416]Теперь непосредственно искажаем наш глазик. Наводим на картинку глаза в углу поля. Искажаем сначало верхнее веко, как бы прикрывая его, приближая к нижнему.
 [692x416]
[692x416]Теперь нижнее.
 [692x416]
[692x416]Вот и все. Посмотрим нашу анимацию. Идем в «Фильтры-Анимация-Воспроизведение».
 [700x524]
[700x524]Сохраняем изображение.«Файл-Сохранить как». В высвечивающемся окне выбираем тип файла. Ставим gif
 [419x410]
[419x410]Далее сохраняем как анимацию.
 [696x349]
[696x349] [481x369]
[481x369]В конце у меня получилось вот так.
 [640x480]
[640x480]источник: www.progimp.ru
А вот моя проба по этому уроку. Чтобы подмигивание не было "тиком" я задержку между кадрами установила 500 (Вместо 100) и вот что у меня получилось:

Желаю и Вам УДАЧИ!!! Ваша Татьяна! (www.liveinternet.ru/users/aksi777/post128690105/)

Серия сообщений "Фотоэффекты":
Часть 1 - Создание анимации из ваших фоток
Часть 2 - MakeSweet - Онлайн сервис по созданию фотоэффектов
...
Часть 9 - Создание зеркального отражения любого изображения
Часть 10 - УРОКИ ПО АНИМАЦИИ В PHOTOSHOP
Часть 11 - МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
Часть 12 - КАК В ФОТОШОПЕ СДЕЛАТЬ СНЕГ
Часть 13 - СКРУГЛИТЕЛЬ (онлайн-сервис для скругления картинок)
...
Часть 43 - Бесплатные фоторедакторы //PhotoshopOnline.ru и Sumo Paint/
Часть 44 - Бесплатный онлайн сервис для создания коллажей
Часть 45 - Бесплатные онлайн сервисы Free Photo Frames; Vip TALISMAN.com и Web Photo Resizer
Серия сообщений "Анимация":
Часть 1 - Французский фоторедактор
Часть 2 - МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
Часть 3 - Сайты анимации для Вас от Veta-z
Часть 4 - Делаем кликабельную ссылку с помощью панели спецкода.
Часть 5 - Делаем анимированный скриншот в два клика
Часть 6 - Большой каталог полезных сайтов
Часть 7 - Вы спрашивали, зачем нужна растяжка )
Серия сообщений "GIMP":
Часть 1 - Уроки Photoshop и GIMP. Создание клипарта различными способами.
Часть 2 - Марионеточная деформация в Adobe Photoshop и Adobe Photoshop CS5
Часть 3 - Создание рамочек. Уроки Фотошоп и GIMP.
Часть 4 - МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
Часть 5 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Часть 6 - СОЗДАНИЕ АНИМАЦИИИ
Серия сообщений "Уроки GIMP":
Часть 1 - Уроки Photoshop и GIMP. Создание клипарта различными способами.
Часть 2 - Марионеточная деформация в Adobe Photoshop и Adobe Photoshop CS5
Часть 3 - Создание рамочек. Уроки Фотошоп и GIMP.
Часть 4 - МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
Часть 5 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Часть 6 - СОЗДАНИЕ АНИМАЦИИИ
Серия сообщений "Создание анимации":
Часть 1 - Создание анимации из ваших фоток
Часть 2 - СОЗДАНИЕ АНИМАЦИИ
...
Часть 8 - Online Image Editor (онлайн-фоторедактор)
Часть 9 - УРОКИ ПО АНИМАЦИИ В PHOTOSHOP
Часть 10 - МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
Часть 11 - КАК В ФОТОШОПЕ СДЕЛАТЬ СНЕГ
Часть 12 - СОЗДАНИЕ АНИМАЦИИ В PHOTOSHOP
...
Часть 30 - Удалениеь фона с фотографий автоматически
Часть 31 - Easy GIF Animator 5.3 Personal Rus Portable // Создание анимации /
Часть 32 - Урок от Яна - "Плавная анимация снега"
Вы сейчас не можете прокомментировать это сообщение.
Дневник МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP | иришка_3555 - Дневник иришка_3555 |
Лента друзей иришка_3555
/ Полная версия
Добавить в друзья
Страницы:
раньше»