Это цитата сообщения Аля-Рукодельница Оригинальное сообщение
Как взять понравившийся фон с блога, поста или сайта
Урок от Галины Шадриной
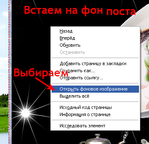
Проще всего, и понятнее это делается в МАЗИЛЕ. Допустим вам понравился фон моего блога, и вы хотите его взять. Встаете мышкой в любом месте фона, и жмете ПРАВУЮ КНОПКУ МЫШИ В открывшемся контекстном меню выбираете "ОТКРЫТЬ ФОНОВОЕ ИЗОБРАЖЕНИЕ"
 [566x402]
[566x402]
После нажатия этой кнопки, вам открывается фоновое изображение блога.
 [650x286]
[650x286]
Теперь вы можете или сохранить его в комп, и оттуда вставлять куда вам надо, или взять адрес, что бы вставлять его в любую формулу рамки, или просто фона
 [586x340]
[586x340]
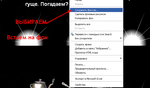
Точно так же вы можете взять фон и с любого поста. Допустим вам понравился фон с поста. Вы так же встаете мышкой в любом месте фона, и жмете ПРАВУЮ КНОПКУ МЫШИ В открывшемся контекстном меню выбираете "ОТКРЫТЬ ФОНОВОЕ ИЗОБРАЖЕНИЕ"
 [358x345]
[358x345]
И вам так же откроется это фоновое изображение, которое вы можете взять себе и вставлять в свои посты.
 [358x371]
[358x371]
Аналогичным образом можно брать фоны с любого сайта, блога, дневника.
Еще проще в IE (Эксплоэр) После того, как правой кнопкой мыши вы кликните в любом месте фона на сайте, появится окно: СОХРАНИТЬ ФОН КАК.
 [697x410]
[697x410]
В Опере и Хроме сделать это сложнее, хотя тоже можно. Там надо выбирать и скопировать себе фон с сайта, использовав в контекстном меню строку "Исходный код страницы" Это под силу уже более опытным блогерам. Как видите легче всего взять фон с сайта в браузерах Mozilla Firefox и Internet Explorer.
Только запомните, что фоновый рисунок - это не просто какой-то цвет (белый, зеленый, черный и т.д.), а именно рисунок или текстура.
Если фоном выбрано не изображение, а просто цвет, то в контекстном меню строка "Открыть фоновое изображение" не работает. Цвет фона можно брать в таблице кодов цветов.
[urk=http://www.dflt.ru/articles/html/kodi-cvetov-html] Коды цветов HTML НАХОДИТСЯ ЗДЕСЬ[/url]
Как поставить большую картинку на фон блога СМОТРИТЕ УРОК ЗДЕСЬ
Как сделать к каждой записи свой фон УРОК НАХОДИТСЯ ЗДЕСЬ